Hi,
“If you import the Standard demo where Icon 3 is included, you will get the homepage with some filler contents which you can replace with you own content.”
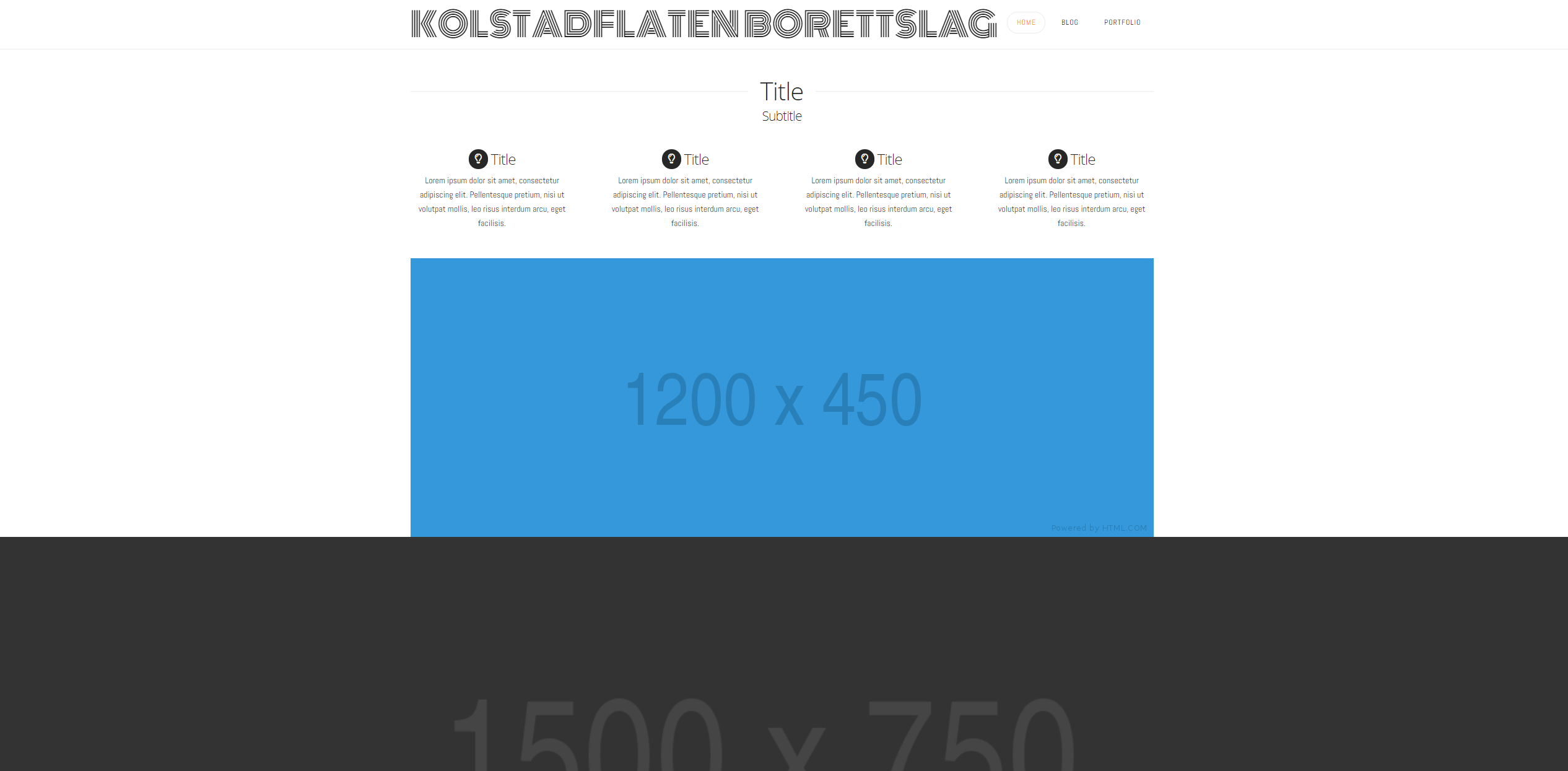
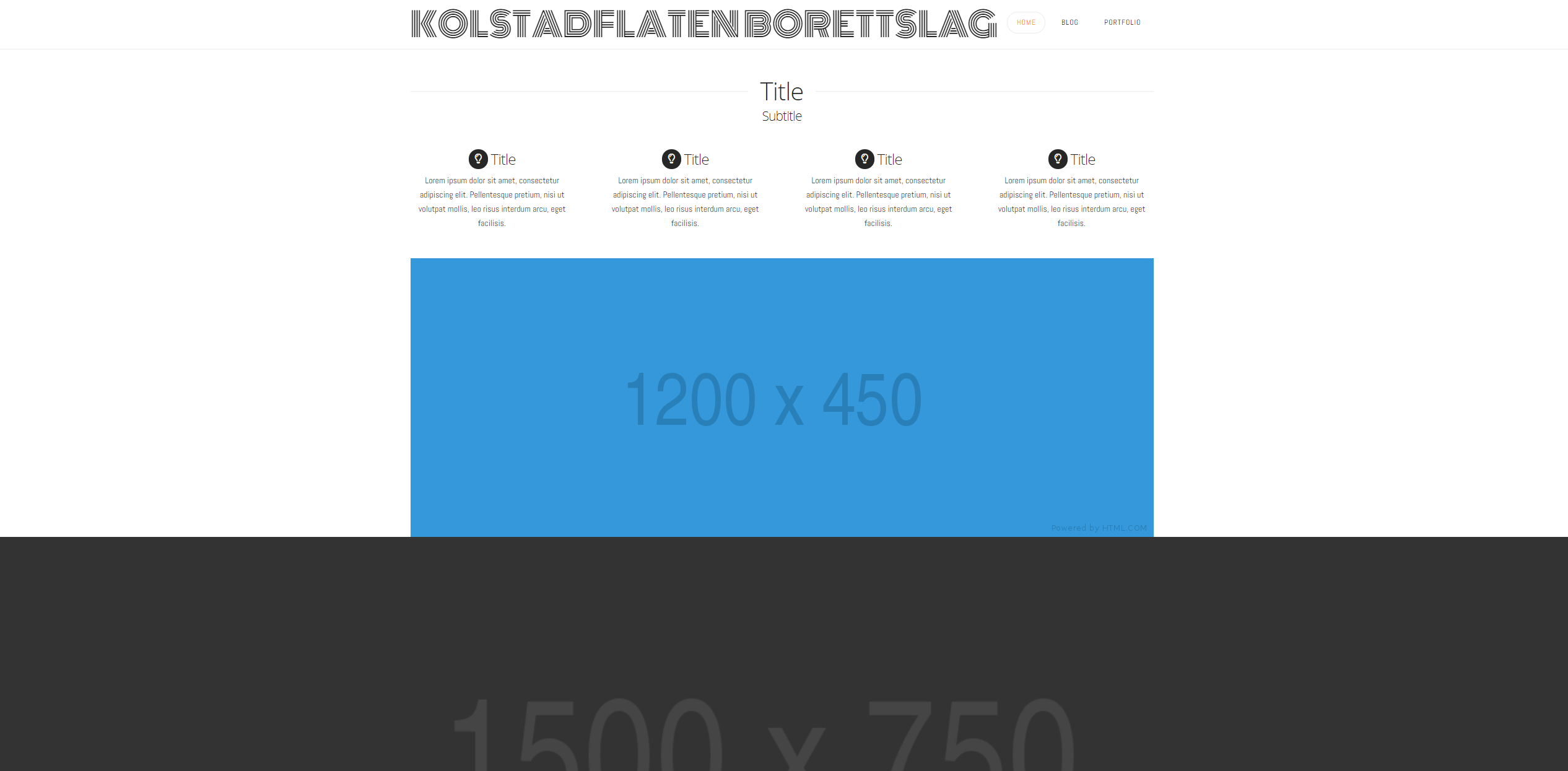
The homepage does not look like the icon 3 demo at all. The blog page have almost the same layout but the frontpage looks like a standard wordpress blog setup after the first install. Section with articles to teh right is missing and so on. That was the thing that disapointed me the most. I dont care about images, text or any of that because i can fix that my self and its pretty natural if you want your own content to make your own text and images. but, when the layout doesent even look like the demo, i feel there is no demo import at all on this theme. The full version demos are pages that have looks that are far from the one i want, so only useable for those going that direction.
I cant understand that there is a section in the guide that says this theme does demos like no one else, when it’s the first theme out of 30-40 themes ive bought at envato that doesent have a ok demo import and only imports some setting wich is far from enough to make the demo look like what you expect before purchase.
There are so many elements in this theme that it makes it really complicated to get a grip on how things are setup, thats why its so important to get a demo import that can show you how things look and then learn from it and the functionalities of the theme. Even though its a drag and drop theme, its really overwhelming in terms of options and i have no clue how to find the exact setup like icon3…
Is there a way you could at least show me a tutorial to get the homepage to look like the demo? I dont need the images and text, thats replacable. I just need to know wich plugins, wich features are used to get it to look like it does on the demo. Its not a lot to ask for i think, all themes on themeforest have this option, never seen any that doesent 
I have added two images that show how it looks like for me after demo import compared to what you say about getting a home page that looks like the demo but with filler content.
Kind regards
Geir