Hello!
I have a big problem because no one icon are working in my website.
Cornerstone is up to date.
Wordpress is up to date.
No plug-ins installed in the last days, just updated the cornestone and then started the problems …
Hello!
I have a big problem because no one icon are working in my website.
Cornerstone is up to date.
Wordpress is up to date.
No plug-ins installed in the last days, just updated the cornestone and then started the problems …
Hello Ronei,
Thanks for writing in!
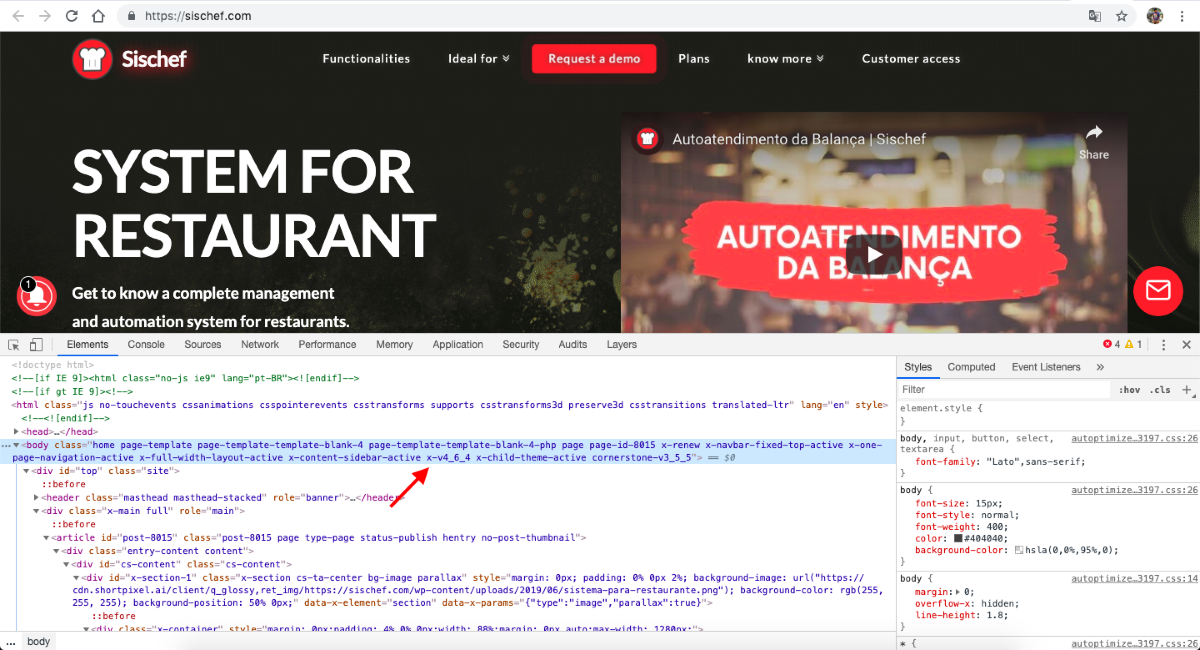
I checked the website and it seems that on both Cornerstone and X Theme licence, you have listed the same website. I further inspected the website and though you are using latest version of Cornerstone, version of X Theme 4.6.4 that’s there on the website is fairly old which usually cause compatibility issues.

Please update X Theme to latest version 6.5.6. You can refer following resources to update X Theme.
Thanks.
Do I have to download the ZIP file from my account, and upload it to my site?
Because I tried to do it this way and it gives error, saying that there is already an “X” folder on the server.
So I would have to delete the current version and upload the updated version, but I believe that until I realize this, the site would have a problem …
Hello Ronei,
Thanks for updating in!
You will have to upload the files manually as stated in the “Manual Update” section in this knowledge base article:
Another alternative solution which might be much easier for you is to do this:
Hope this helps.
It’s okay!
I will try…
Thank you.
Hi Ronei,
In case you are still not able to get it sorted, it would be best to setup a staging site and do the update from there so that the live site will not be affected in case there will be any issues with the update and you will be able to do some testing.
Here are some search results on how to setup a staging site:
In case you are not certain how to proceed, you might want to check with your web host and ask them if they can help you with the staging site.
Once you got the staging site, please provide us with the admin and FTP access to the staging site in a Secure Note:
Your tips work! Thank you!
But my Custom CSS is not working at all …
If I give an inspection on the homepage and setar:
.x-logobar {
background-color: transparent! important;
}
the white navbar that is above my main navbar disappears, being equal was before the update, however if I go to the Custom CSS of the site and insert this class with these values, nothing happens!
Hi Ronei,
It is not working because the structure with that class is missing. Please try going to Theme Options > Header > Logo and Navigation > Layout: Make sure Stacked is selected. Then try adding that CSS again.

Hope this helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.