Hello guys, I just posted a blog post, but there is no box that shows up for readers to leave a comment. All of the settings are set for comments. I have checked everything and can not discover the problem. Please help. My credentials are in the private note if you need it.
Hi there,
i have just checked the post you created and the comment box is displaying on my end:

Were you able to get it sorted?
Hey thanks for responding. What I noticed is that if I was to go to the dashboard, click Post, go to the article and view the article from the post, the comment section is there, but if I was to log out, go to http://aljannahtou.com/blog/ the comment section is not there. I have included a screenshot to show you what I mean. 
Hi there,
That is normal because blog pages does not display the comment section.
The comment section is available in the actual post page like this here:
http://aljannahtou.com/2018/07/17/the-beginnings-of-aljannahtou-photography/
The Blog page will serve as an index page for your posts so if you more posts in Wordpress Admin > Posts, all the published post will be displayed on the blog page and from the blog page, users will click on the post title and it will link them to the individual post page which has the complete content and the comment box.
Hope this explains it.
I’m sorry, I’m not follow you. If someone wants to go to my website, click on the blog link, it would take them to this address
Not the link you provided above. Are you saying that the only way a reader can comment on my blog is if I personally send them this link? What about people who go to my site to see my photos, stumble on my blog, and would like to leave a comment?
How do I allow these people to comment on my blog post? Or are you saying that there is no option to comment for people who read my blog after getting to it from my website?
This can’t be correct. Please explain.
Hey There,
You’re right that is your blog page http://aljannahtou.com/blog/ but the blog page doesn’t show the comments section. The user needs to click on your post first to add comments, but make sure comments are enabled for that post
How to enable/disable comments on a post or page:
- Find the post in the Posts section of your dashboard, then go to edit it.
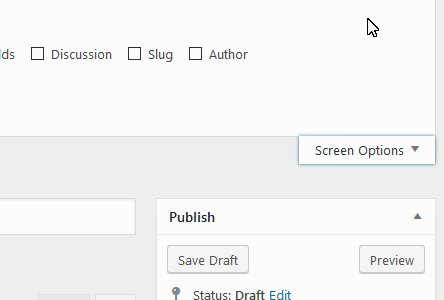
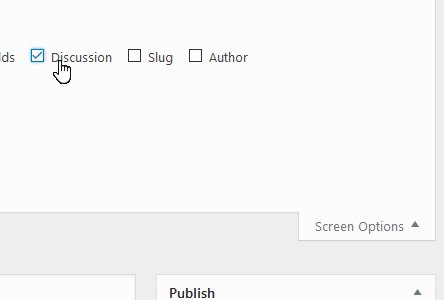
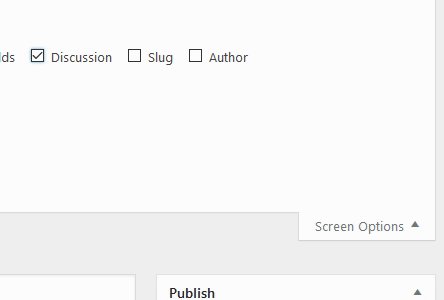
- Click the “Screen Options” tab at the top right of the screen. Make sure the “Discussions” option is enabled.

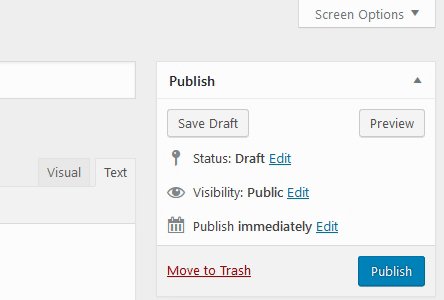
- Now scroll to the bottom of the page and you can enable/disable comments using the options:

Alternatively if you switch your stack from Icon to let’s say Integrity then on blog page you’ll have a link to see or add comments, i think this is what you’re looking for (see screenshot)

Hope this helps!
Yes this helps, and I moved over to the Integrity stack, and I do not like the design of this stack. So I’d like to stick to Icon.
So I added a featured image, and turned of the fullest option under content so that the reader will know to click to go to the full post. The problem is that there is no read more button. If a reader reaches my blog, they may think that the post is incomplete.
How do I place a read more button to my post.
Hello @zellison1350,
Thanks for updating the thread. 
You can take a look the solution mentioned in following thread:
Thanks.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.