Hi, pls check https://prnt.sc/mo8jl9
The navigation is not longer aligned right, but I don´t know why.
Thanks for help
Andre
Hi, pls check https://prnt.sc/mo8jl9
The navigation is not longer aligned right, but I don´t know why.
Thanks for help
Andre
Hello @alamtfuerwerbung,
Thanks for asking. 
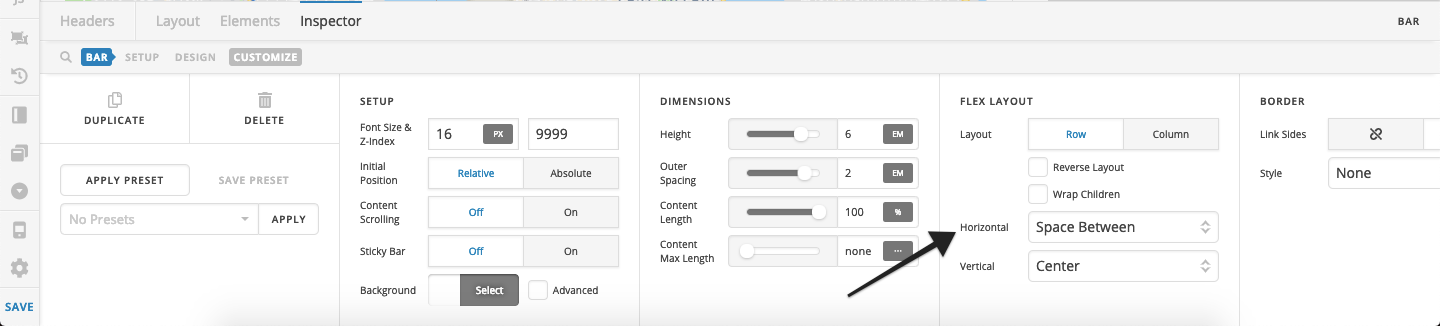
Please inspect the Bar and under Flex Layout > Horizontal > Select Space Between.

Thanks.
Thanks for the fast answer,
unfortunately doesn´t solve this my problem.
I don´t know what happend, cause it worked fine this morning. Did not touch the header today.
Thanks
Andre
Hello Andre,
Did you added custom html in your header? It seems that the containers were broken. Would you mind providing us the url of your site with login credentials so we can take a closer look and fix the issue? This is to ensure that we can provide you with a tailored answer to your situation.
To do this, you can make a post with the following info:
– Link to your site
– WordPress Admin username / password
To know how to create a secure note, please check this out: https://theme.co/apex/forum/t/how-to-get-support/288
Thank you.
Ok thank you, here are the login details
Hi there,
That is because of this code that you have added to the style.css:
.header-container.x-bar-container {
padding: 10px 0 5px;
display: block;
max-width: 1200px;
margin: 0 auto;
width: 100%;
}
It sets a maximum with to the header container to 1200px. Try to remove the max width in the code and clear your cache.
Hope this helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.