Hi,
although I have set my header to be static top (http://prntscr.com/kfql0m), it remains sticky. How can we solve this?
My website: www.da-vinci-groep.be.
Kind regards,
Pieter
Hi,
although I have set my header to be static top (http://prntscr.com/kfql0m), it remains sticky. How can we solve this?
My website: www.da-vinci-groep.be.
Kind regards,
Pieter
Hello Pieter,
Thanks for asking. 
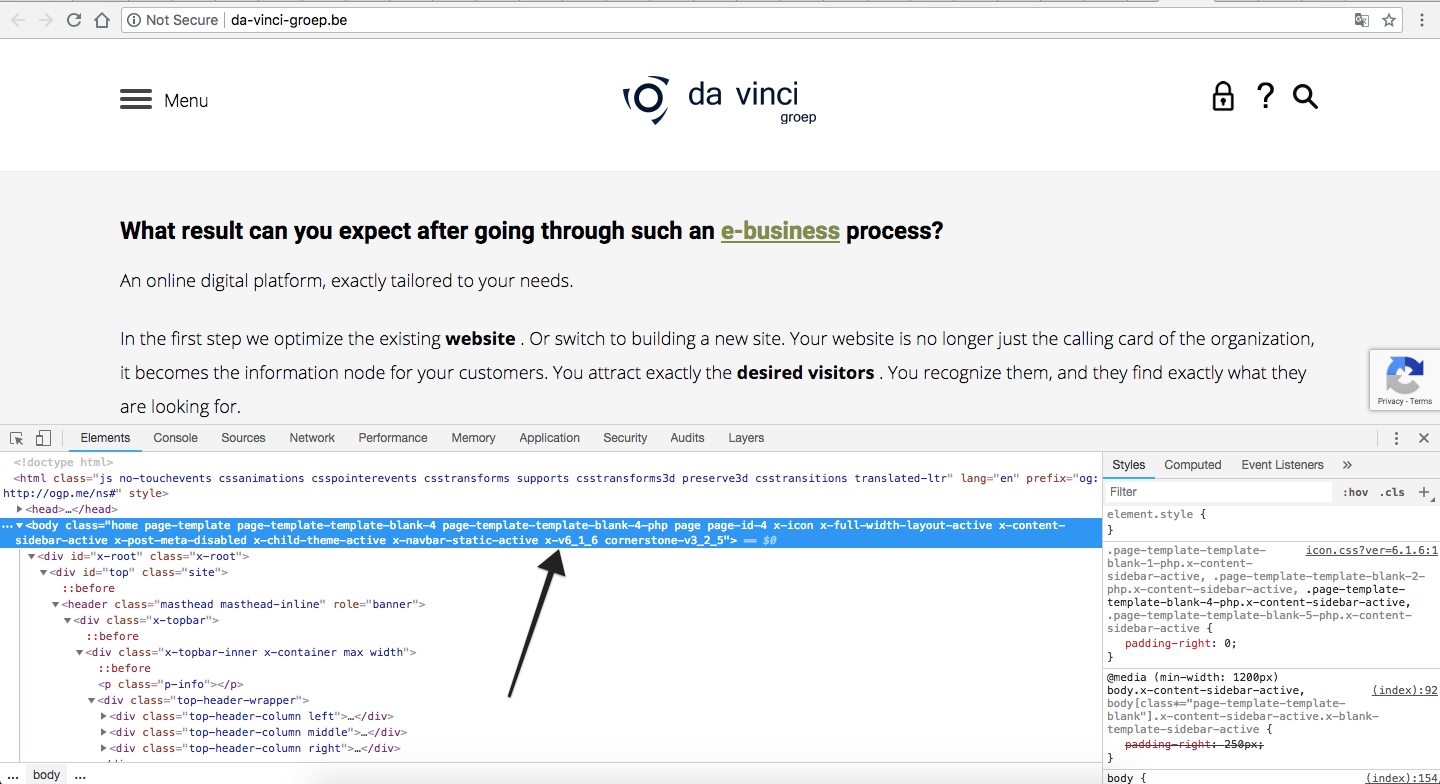
I can confirm that navbar remain sticky upon scrolling. However, I noticed that you are using old version of X Theme 6.1.6 which is incompatible with Cornerstone version 3.2.5 that’s there on the website. Please update X Theme to the latest version 6.2.5 and see how it goes.

To update X Theme please take a look at our theme update guide:
Thanks.
Hi Prasant,
I have updated the theme, but the header remains sticky.
Kind regards,
Pieter
Hey Pieter,
Sorry for the confusion. Your header is actually the Topbar and you did some customization to it.

Looks like it was done by you or a developer. Please get in touch with the developer or try finding and removing that code in your Global CSS. You also have a padding-top applied for the body which will create a huge gap after you remove that. Please remove that as well.

See https://youtu.be/6zC1t9nkbpk
Hope that helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.