I’d like to get a menu and site that looks like the following https://www.aptean.com/
What is a good path with X to take?
Hello Joe,
Thanks for asking. 
As you are using Pro Theme I suggest you to header builder. As the navigation is divided into two parts displaying on left and right side of the screen. Please do following:
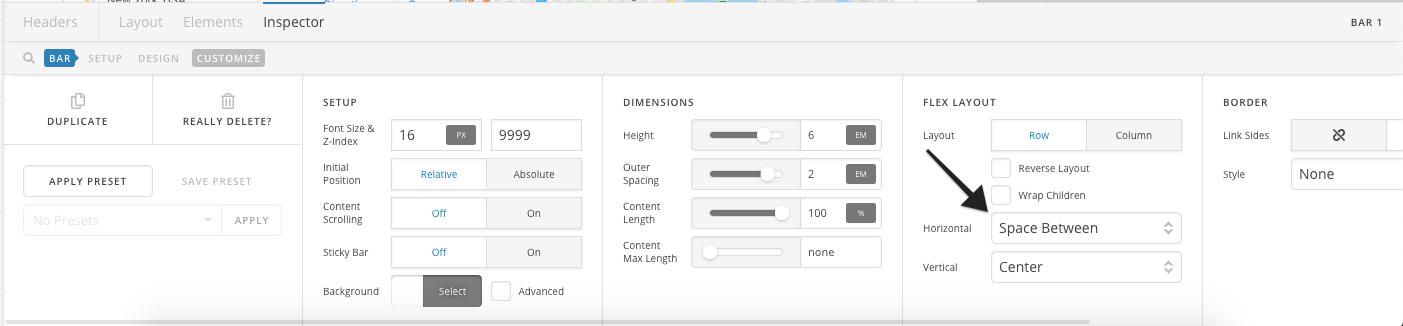
- Add a Bar and under Flex Layout > Horizontal and select Space Between.

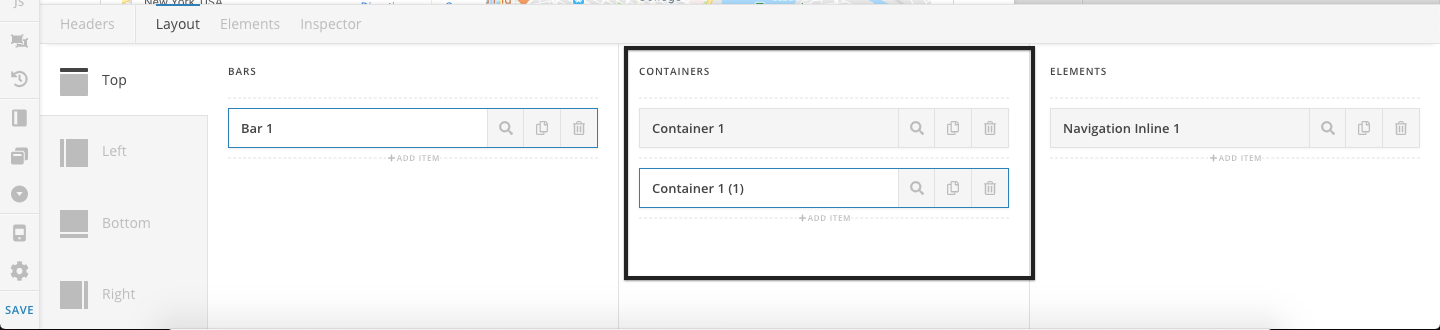
- Add two containers and in each of the containers add Navigation Inline element.

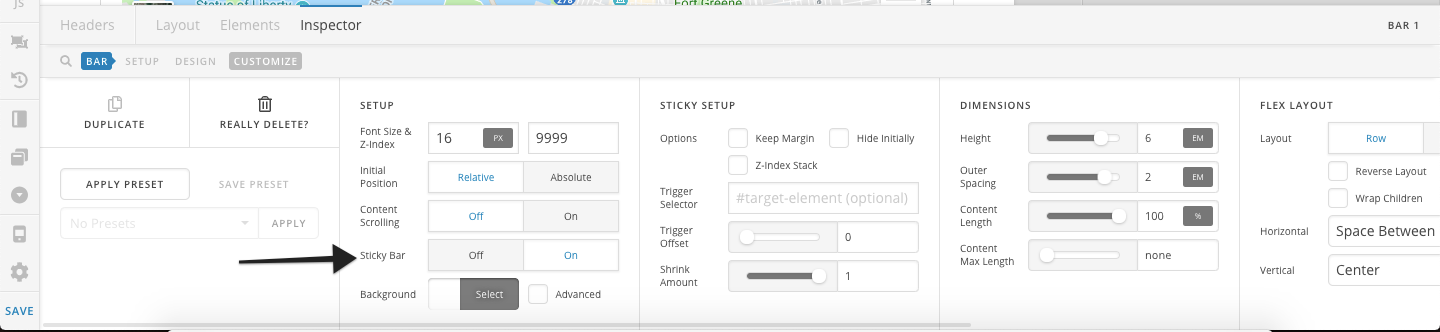
- To have a sticky navigation, please inspect the Bar and unser Setup turn on Sticky Bar option.

To learn more about header builder, please take a look at following resource.
Thanks.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.