https://laviniasmerconish.com/
how to create full and side box like this site?
Hello @itsthehype,
Thanks for asking. 
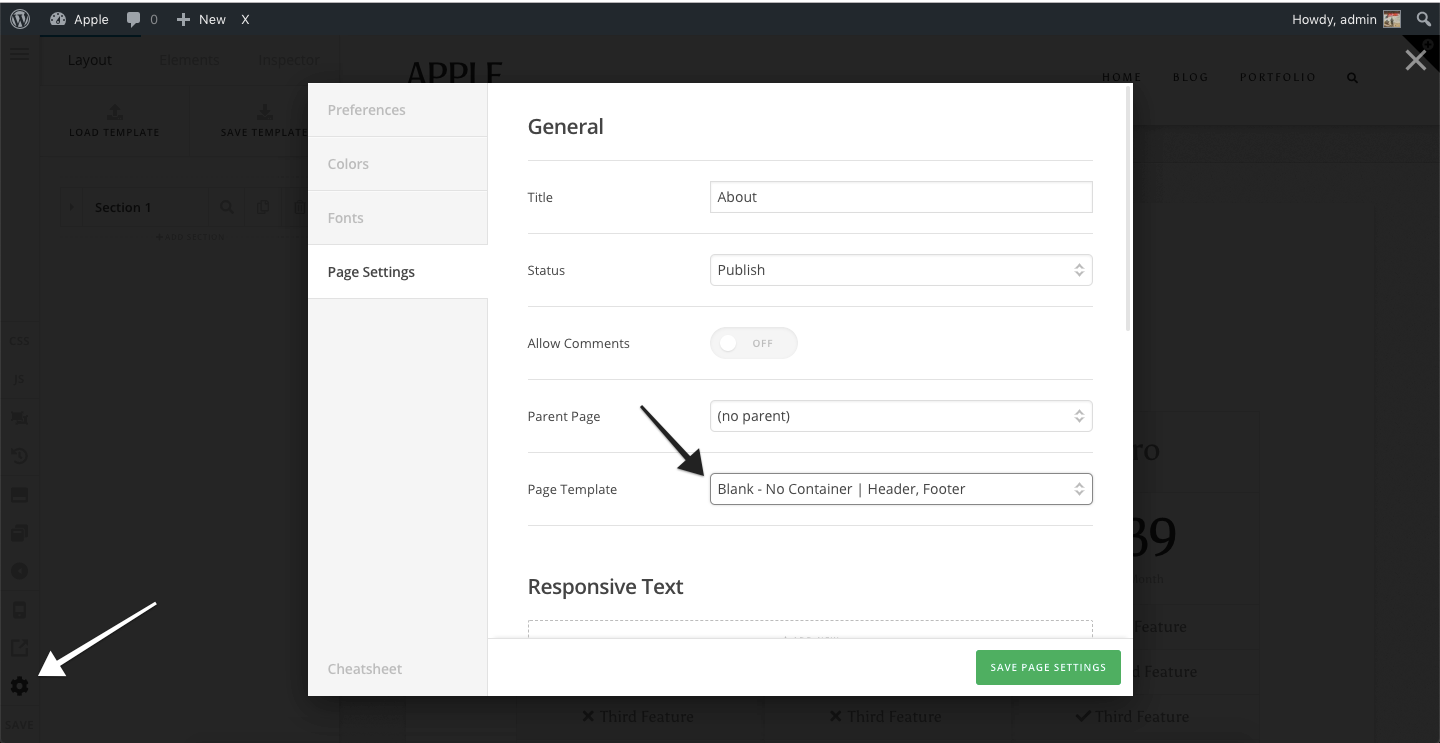
Please edit the page in Cornerstone and click on the Settings cog icon. Under Page settings > General > Page Template select Blank - No Container | Header, Footer.

Thanks.
Not working. I want to reduce column size.
Hello @ItsTheHype,
Which column size did you use? 3/4 + 1/4 size? Please be advised that you can have up to 5 columns. You can simply make us if the 2/3 + 1/3 or 3/5 + 2/5 custom column set up.
To better assist you with the issue, please provide us the url of the page in questioned so that we can inspect it.
Thank you in advance.
 I want to reduce column width.
I want to reduce column width.
Hello @ItsTheHype,
To reduce the column size, you will need to reduce the maximum width of your row container. Please click the row and find the “Customize” tab. You can insert this custom css in the element css field
$el {
max-width: 900px;
margin: 0 auto !important;
}

Please let us know if this works out for you.
not working!
I want to reduce hight not length.
and i have one more question : how to make row full width?
Hello @ItsTheHype,
Are you trying to make the column width wider and make the row/section fullwidth? Please edit the page and change the page template to “Blank - No Container | Header, Footer”. Edit the page back in Cornerstone and in your row settings, please disable the “Inner Container” option.
Hope this helps. Please let us know how it goes.
I did it all not working.
I am not seeing inner container option.
Hello @ItsTheHype,
Please click the row first and you’ll find the Inner Container option in the row settings.

And please change the page template to “Blank - No Container | Header, Footer”. For more details about the different page templates in the theme, please check this out: https://theme.co/apex/forum/t/features-page-templates/50/1
Hope this helps.
I am not able to see this option 
as you can see in the image there is lots of space at top and bottom of the column. I want to reduce this space.
Hello @ItsTheHype,
You are not seeing the option because as it turns out, you are using the classic section. Please make use of the v2 section instead.
You have a lot of space at the top and bottom of the column because you added a padding: padding: calc(5% + 20px);. Please have it updated and use padding: calc(5% + 20px) 20px; so that the top and bottom will only have 20 pixel padding.
Hope this helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.