Hey Hans,
I’ve mentioned the solution previously;
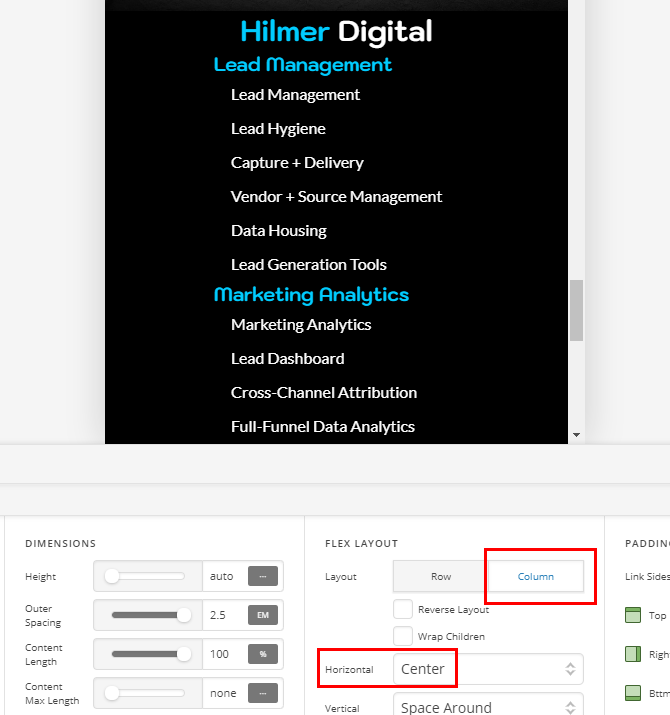
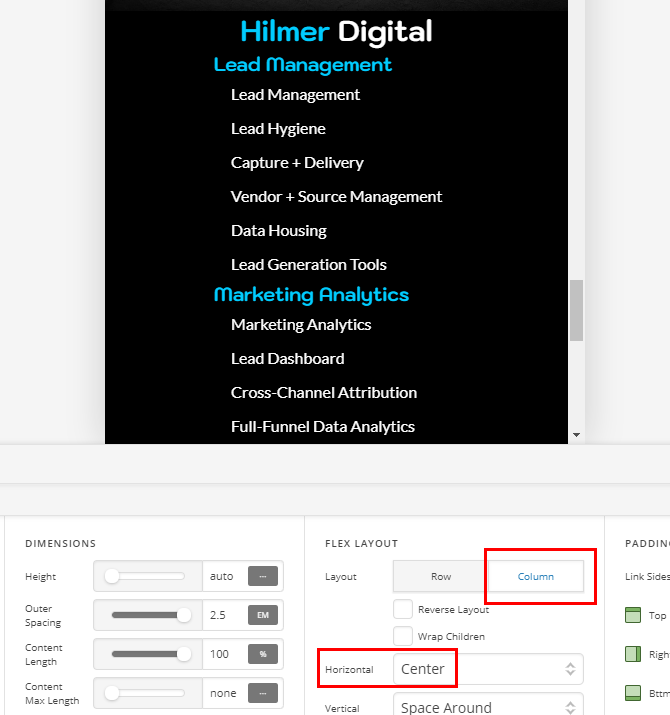
You can additionally set the Horizontal option to Center to center elements inside the bar.

The Container and the rest of the elements have their own Flex options so you need to configure them separately. For instance, to center the Headline, you need to set the Flex Layout of the Container to Column

Again, because each element has its own Flex options, the Navigation Inline menu items will not automatically center. You need to set it up in the element.

With those examples, I hope you get the pattern now.
Hope that helps.