Hello!
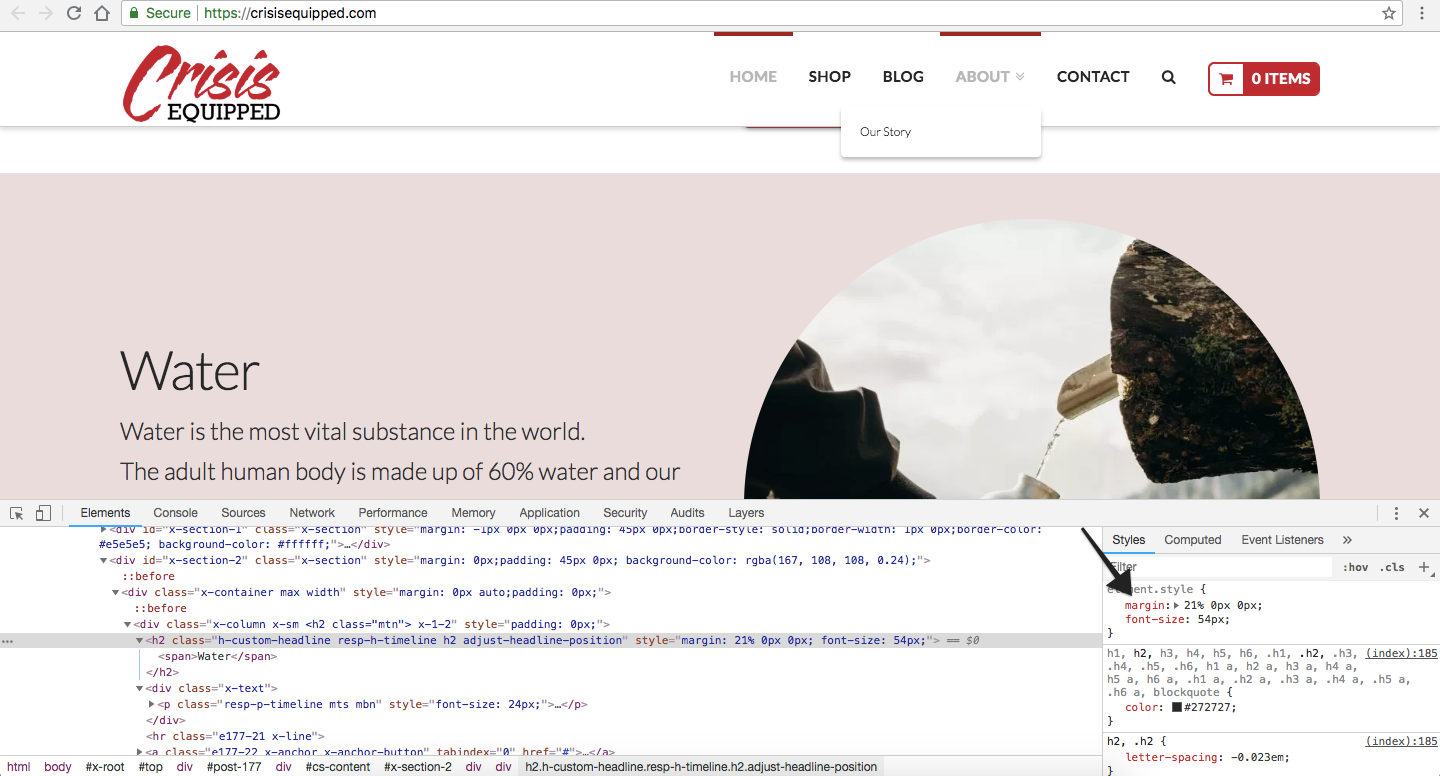
I’m setting up my homepage. I want to have “Water” closer to the top of the pink square because initially it was giving me too large of a margin. I changed the “Row 1” margins to -75px but that resulted in my image being placed higher than the pink square. I had to add a gap above the image to lower it a little bit.
Is there an easier way to do this?
If you go to my website: www.crisisequipped.com you can see what I mean. The sections that say “Food” “First Aid” and “Shelter” are way too low but the element won’t let me change the margins at the top.
Help 
Thank you!!






 appreciate your time, and the video was super helpful. Thanks again!
appreciate your time, and the video was super helpful. Thanks again!