Hey Alberto,
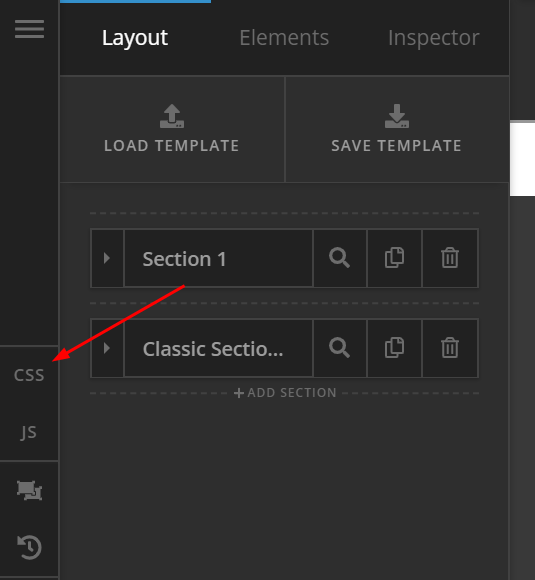
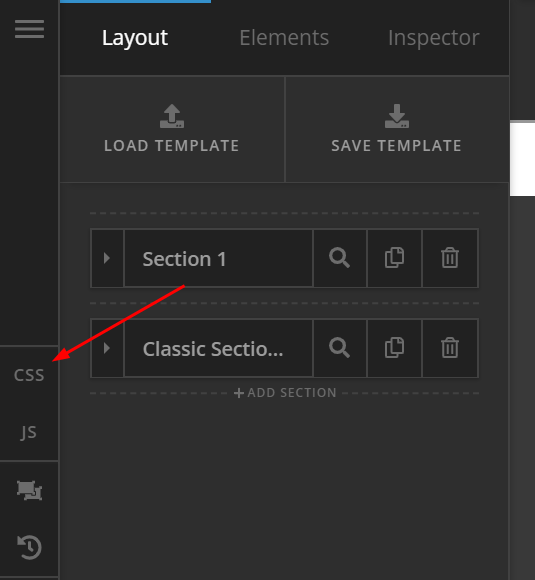
That code was suggested for your home page as you can see, the code has the .home selector. If you wish to apply it to other pages, remove the said selector and put the code in the page’s Content CSS.

.x-navbar-inner {
margin-top: 20px;
}
.x-navbar-inner .x-container.max {
background-color: #fff;
padding: 0 20px;
}
.x-navbar-inner .x-container.max ul li a {
color: #33bbff;
}
Please note that X does not have a header builder so a custom code was suggested. But, it does not mean that we’ll code custom headers for every request. The code serves only as a guide and it’s understood that you’ll learn CSS to be able to continue customizing the header.
That is the reason why the Pro theme was created. Pro has a header and footer builder so you won’t need custom code to achieve a custom header that you can assign globally or per page. I’d recommend that if you need a custom header design or a layout that is not offered in X, upgrade to Pro. See https://theme.co/pro/
For complete comparison, please see https://theme.co/apex/forum/t/the-difference-between-x-pro/39341
Hope that helps.