Please see http://scotttuc.wwwls3.a2hosted.com/doctlcweightloss.com/
Isn’t the header supposed to be responsive? What am I doing wrong?
Please see http://scotttuc.wwwls3.a2hosted.com/doctlcweightloss.com/
Isn’t the header supposed to be responsive? What am I doing wrong?
Hello @alpinevp,
Thanks for asking. 
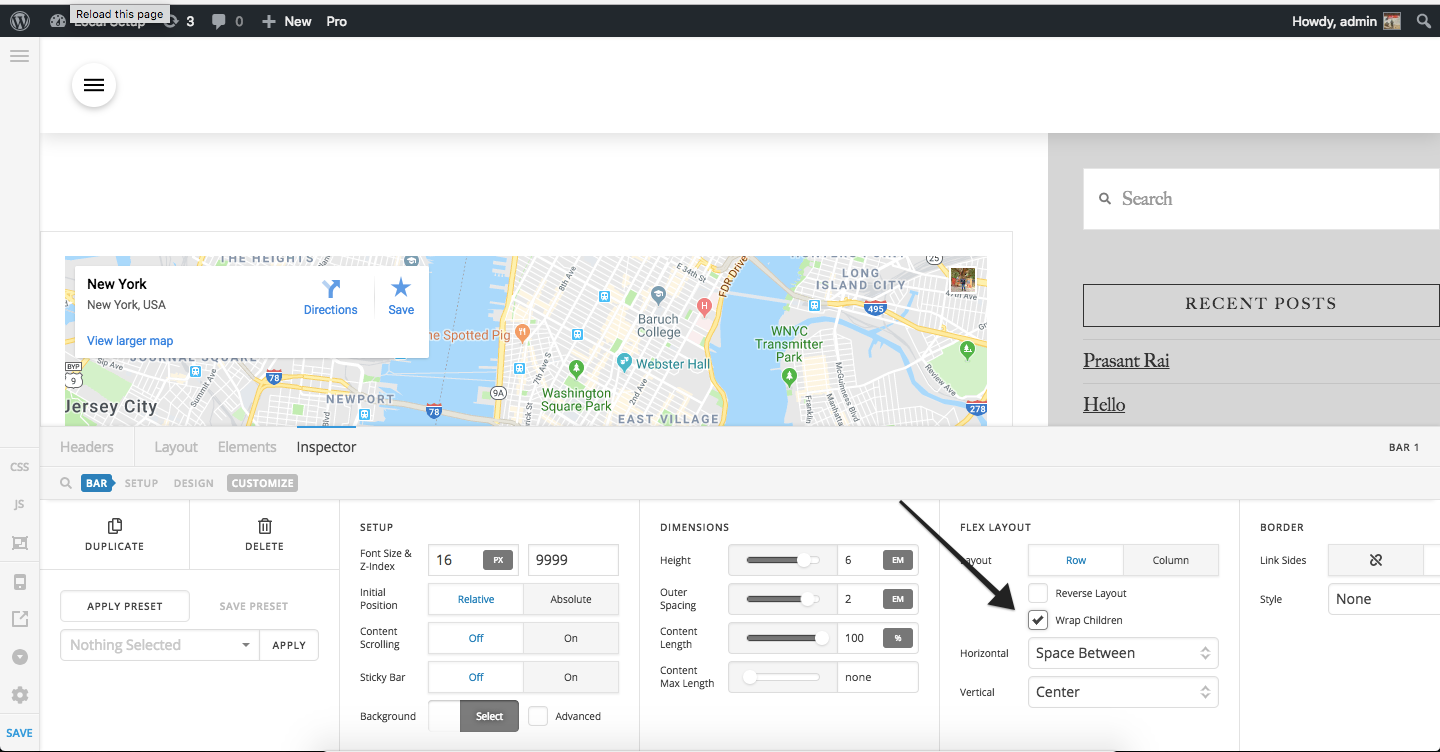
Please open your header and under Bar > Flex Layout > Layout please make sure that Wrap Children is selected.

Thanks.
Did that and the left and right column smash together below the center column.
Hi Scott,
Sorry that you’re having that issue, I suggest that you review how Flexbox works first and then get back to your header.
A Complete Guide to Flexbox
Using Flexbox
Let us know if there is something that is not clear about flexbox.
If you can’t make this work, please provide us login credentials in a secure note so we can take a closer look.
Thanks,
I’ve included the login creds in the previous private note.
I understand flexbox just fine, the fact is that this header is not behaving in a responsive manner where the columns line up, stacked beneath each other. The header is not expanding to accommodate the three column rows when responsive.
Is it possible I stumbled upon a huge bug with Pro header builder, lack of responsive behavior?
Hello There,
Thanks for updating in! Please be advised that since your header has been designed in desktop mode, it will not automatically looks good or adjust it self to look good in mobile or smaller screens. What you can do is to create two bars. One bar will be specifically design for desktop screens and the 2nd bar should be designed for smaller screens. You can hide/show the bars in different screens by utilizing the “Hide During Breakpoint” options. To find more about “Hide During Breakpoint” option, please check this out: https://theme.co/apex/forum/t/hide-during-breakpoint-explained/17378
And when design in different screen, please check out the responsive icon which you can toggle in the left panel when editing in Cornerstone: http://prntscr.com/kow8fs
Hope this helps.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.