How can I make the Fade In Effect work on multiple columns with a section on mobile? I have the fade effect on in each column, but when I look at it on mobile only the first column in each section fades in. I am trying to have each column fade in as I scroll down on mobile. Thanks
Hello @Robertsantare,
Thanks for asking. 
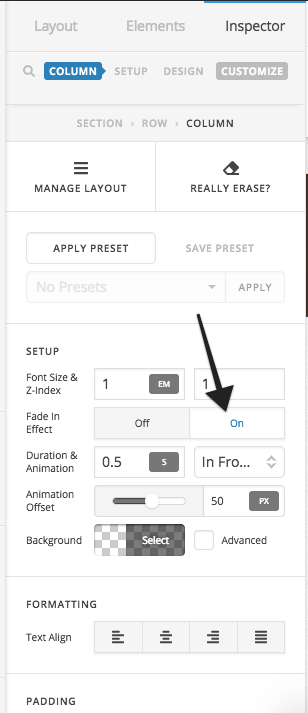
Please make sure to turn on and select the fade property for each column. You can also play with the duration of the effect. Please see screenshot.

To learn more about the various options that are there in Section, Row and Columns, please take a look at following resource:
Let us know how it goes.
Thanks.
Yes, I understand that and have the fade in effect turned on for each column. My problem is that only the first column in each section fades in on mobile.
Example: When I scroll down on mobile, column one that says “trusted” fades in. When I scroll down further, column two that says “Fast” does not fade in but I would like it to. I already have the fade in effect for column two turned on.
I’ve tried to reproduce this issue at my localhost but I couldn’t, the columns fade in effect is working fine on the latest stable version, I recommend updating to the latest stable version following this guide:
If this didn’t help, then please provide us with WordPress Dashboard login details in a “Secure Note” so we can investigate this issue.
Thanks.
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.