Hi,
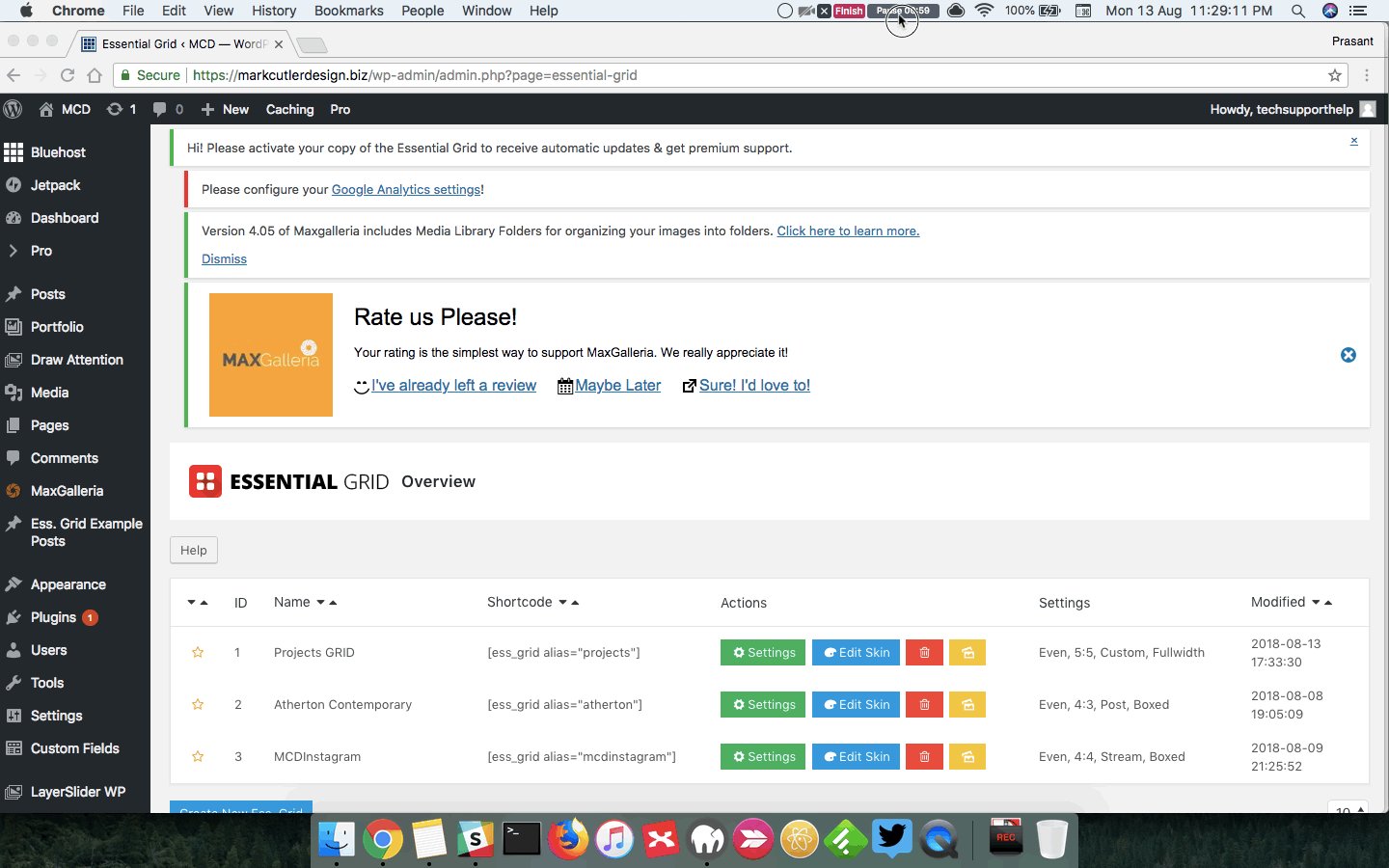
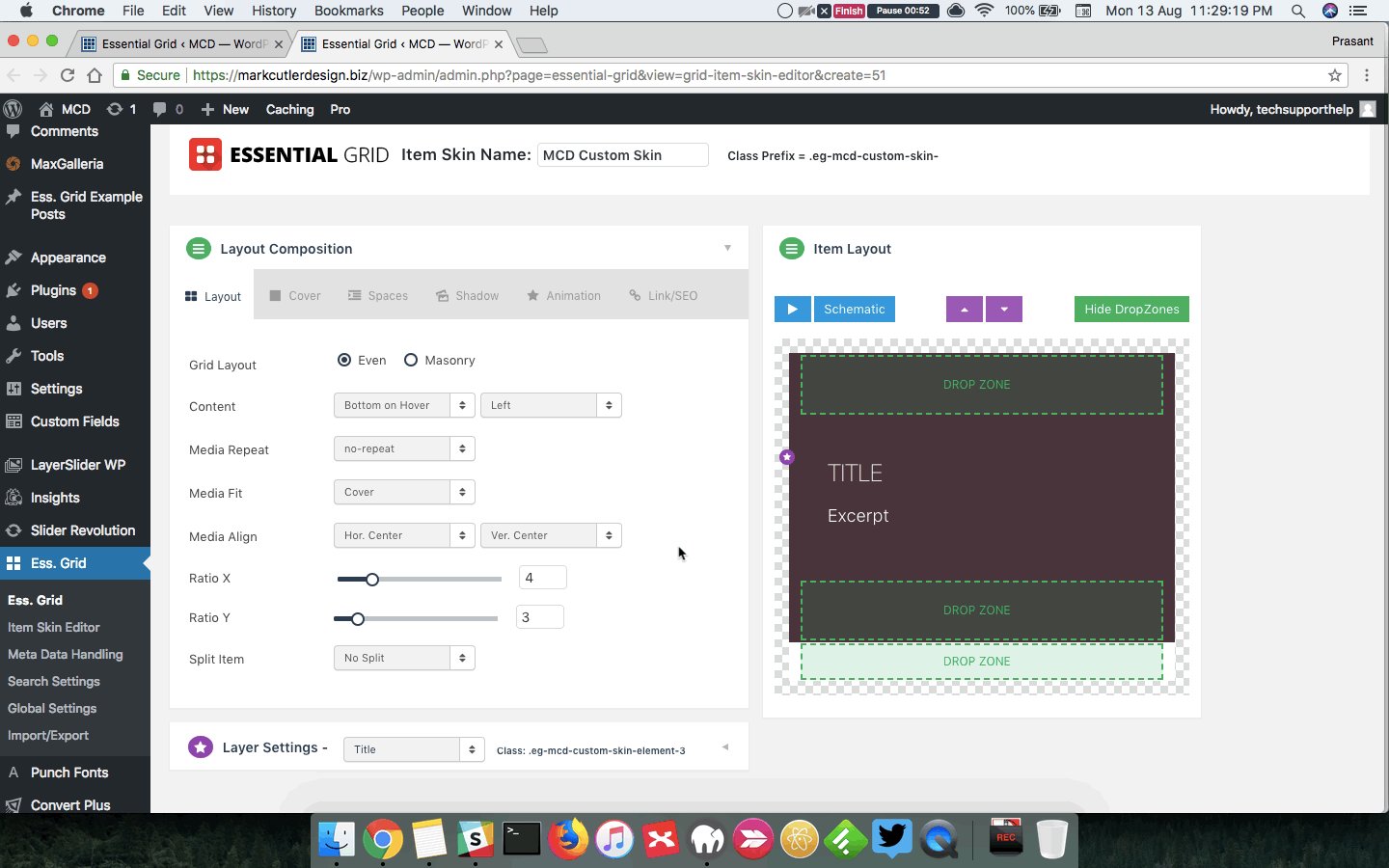
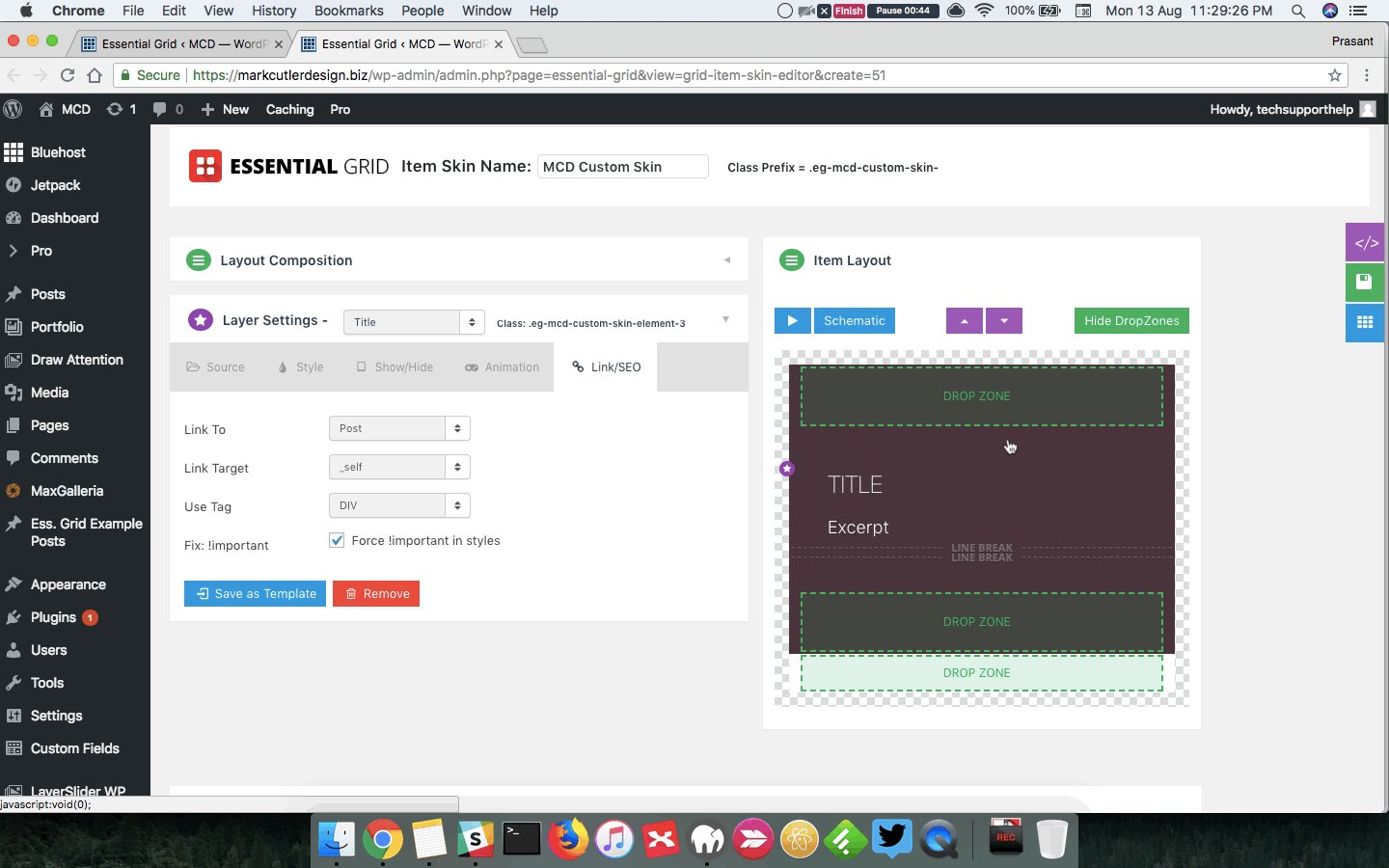
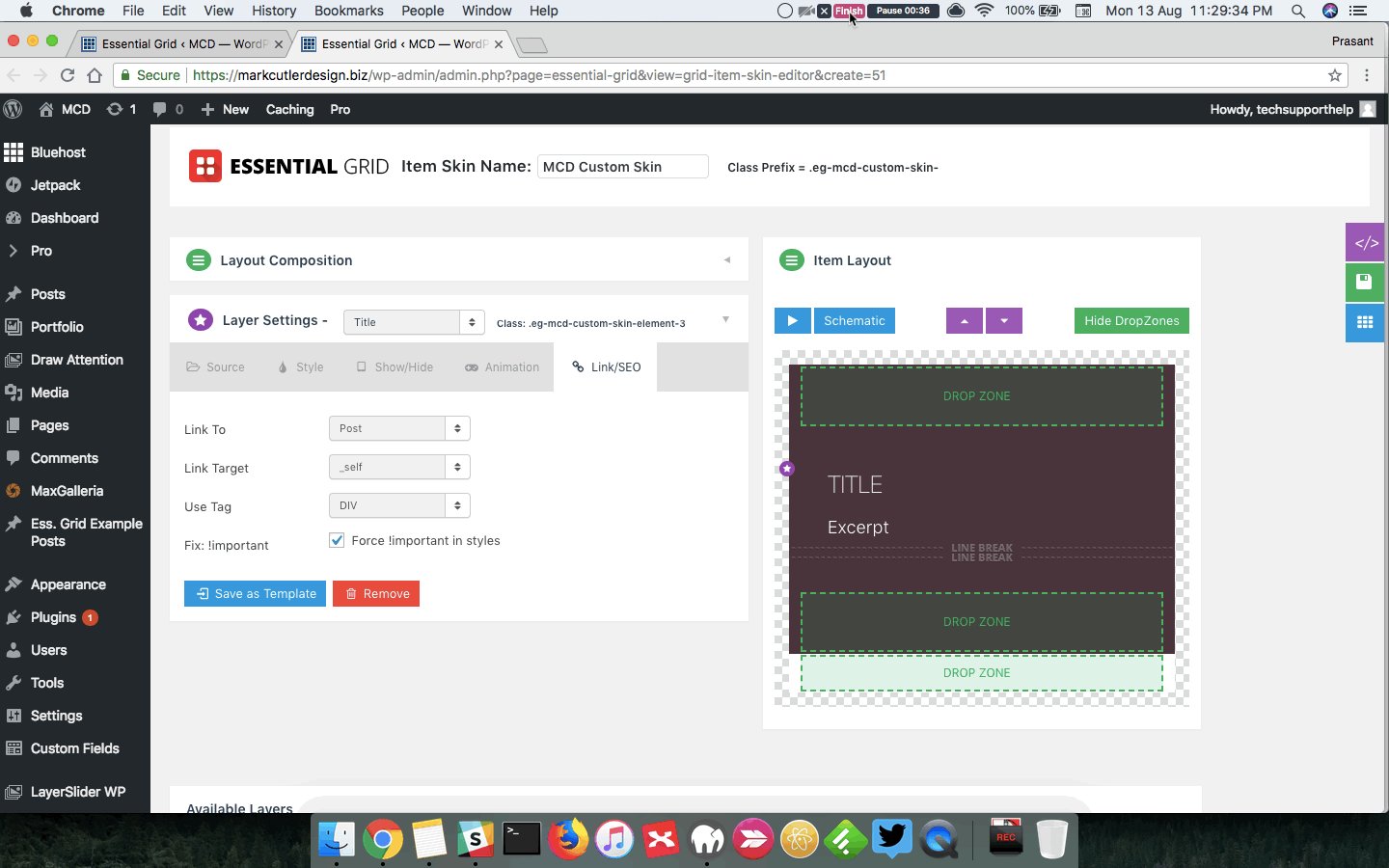
I’m having an issue with Essential Grid. When I click on the page that has the grid, it shows up blank with no grid. If I do a force reload, THEN the grid shows up. I’d like it to load properly the first time as expecting an end-user to know to reload isn’t an option. Can you help? I’ll put credentials in private.
Thanks!
Jen