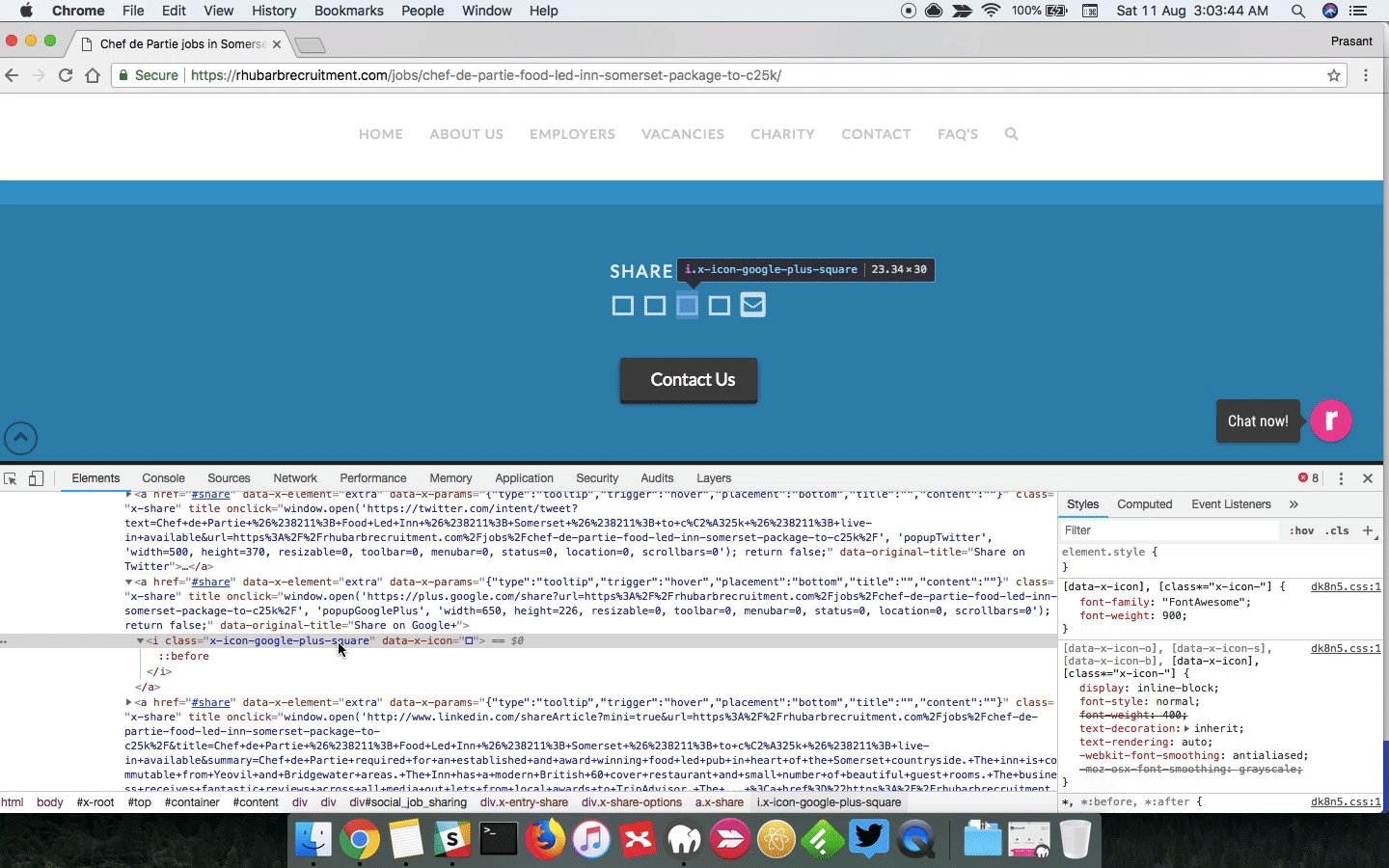
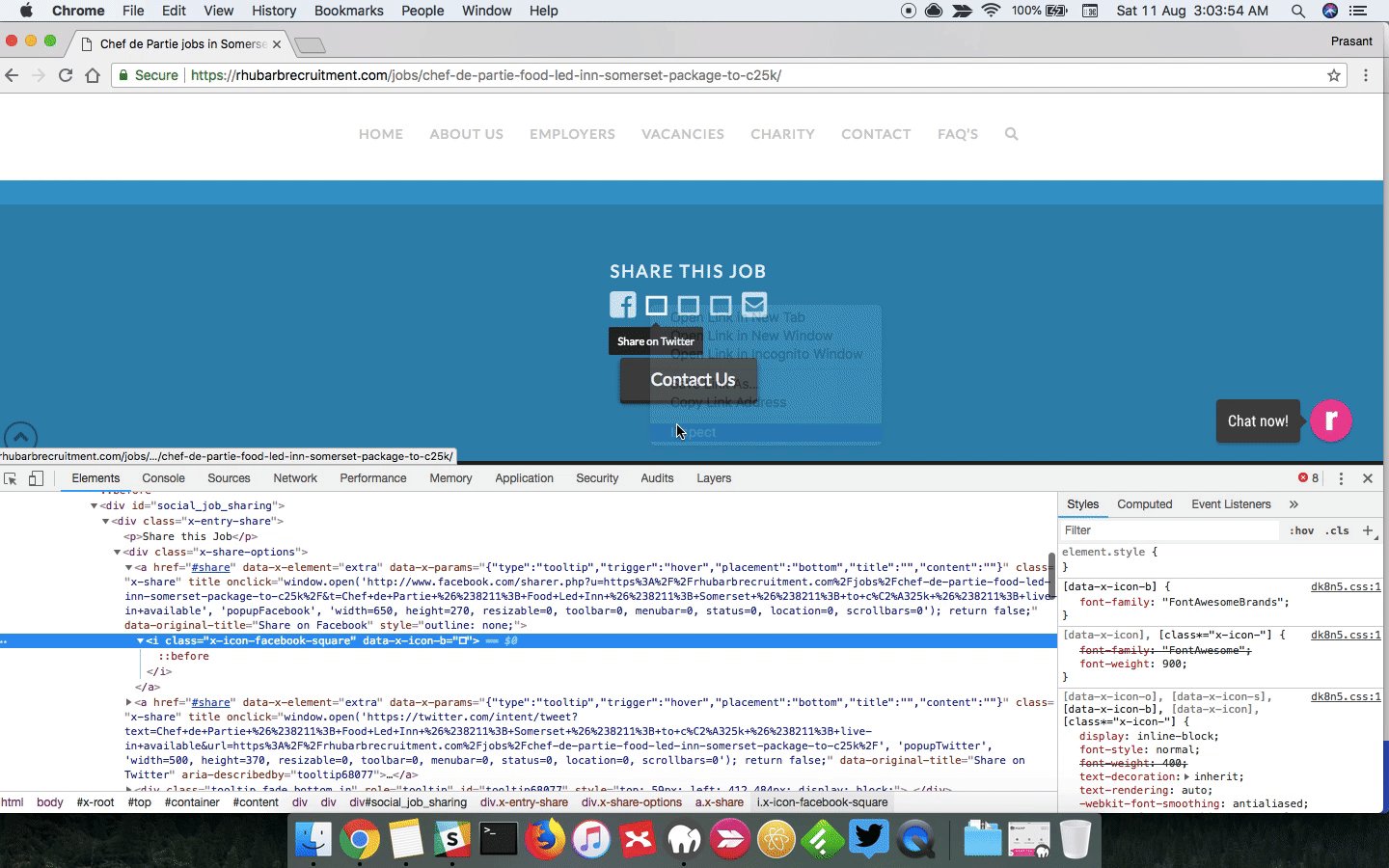
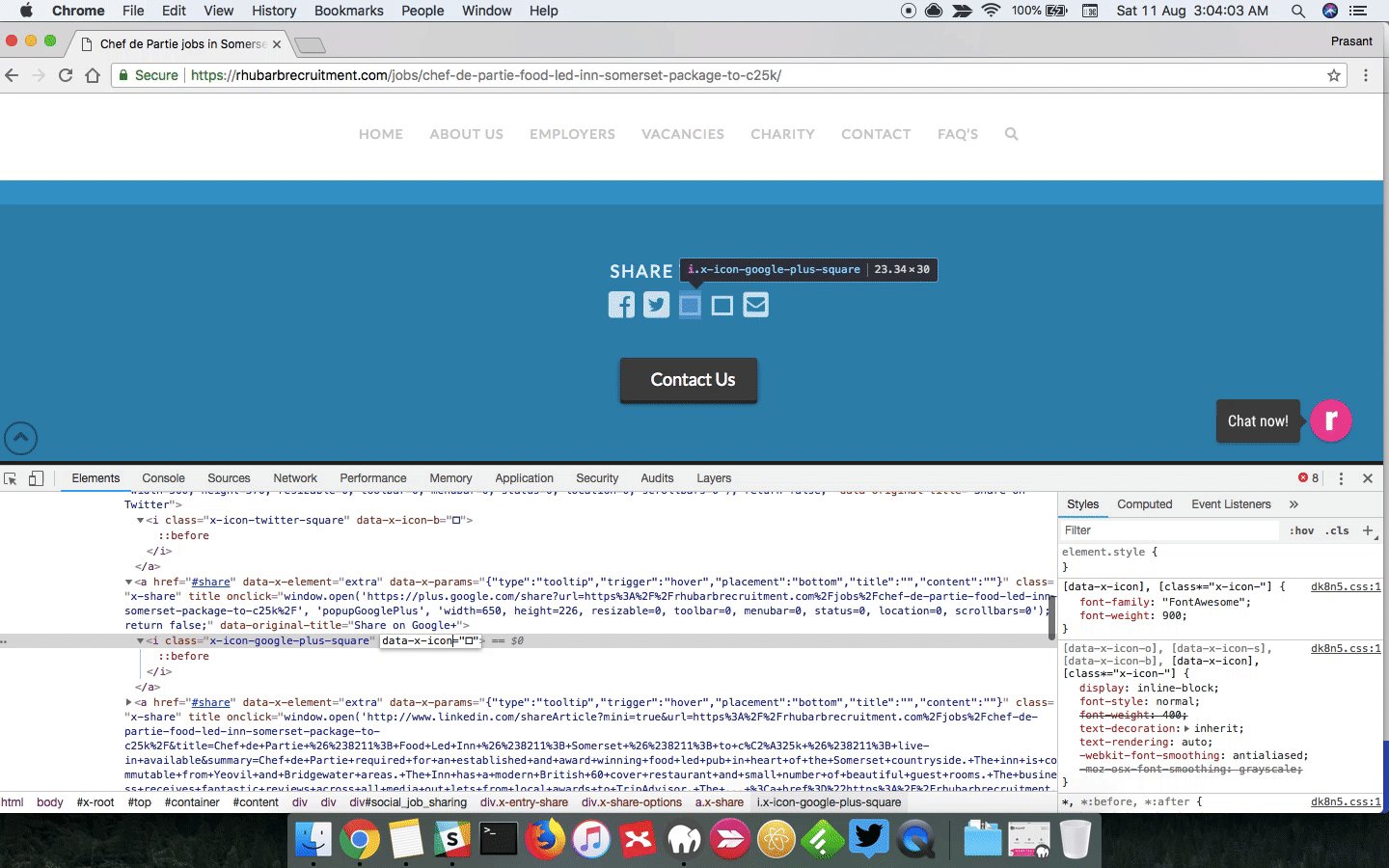
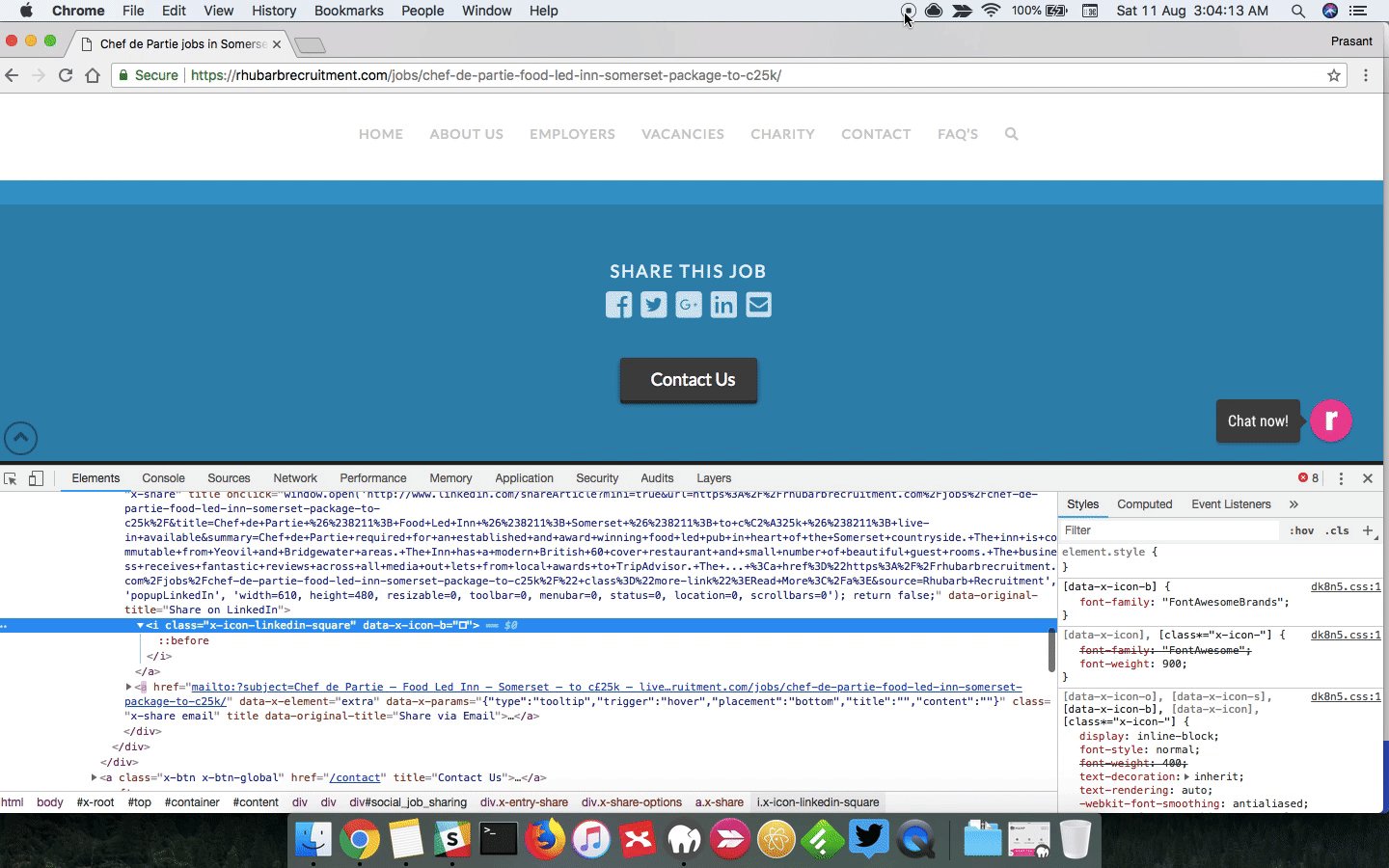
My ‘classic social sharing’ element icons are partly broken… can anyone help please?
See the classic social sharing icons located in the very bottom dark blue band at the bottom of the page (above the pink submit your cv’ button: https://rhubarbrecruitment.com/vacancies/
thanks in advance.