This is not how it appears on any iphone I tested. I don’t think the pictures you provided were screenshots from an iphone.
-
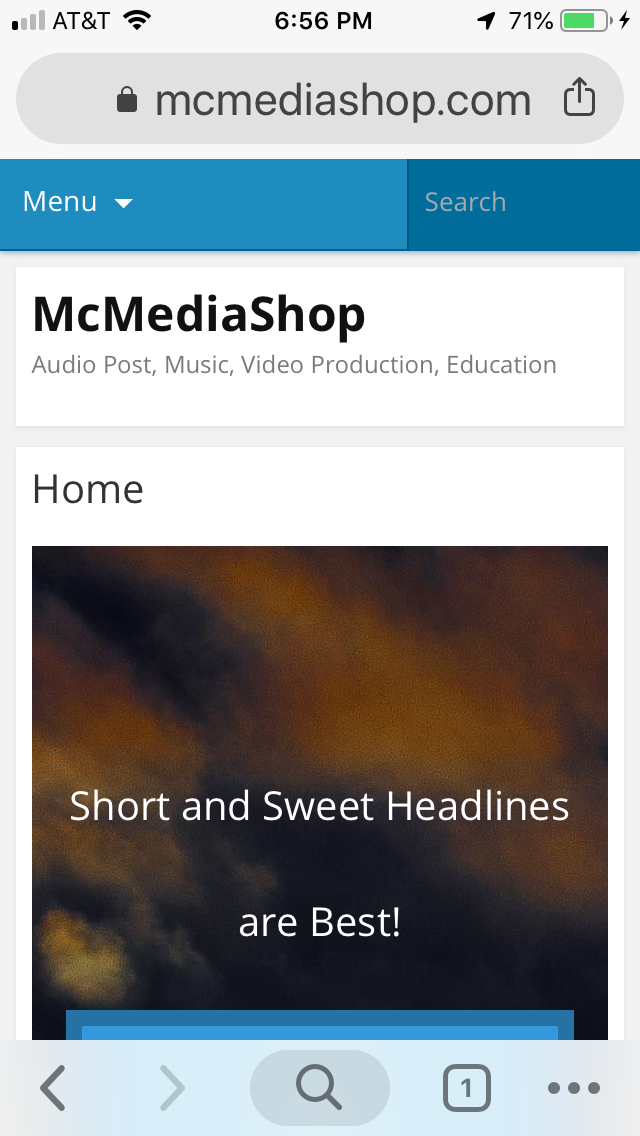
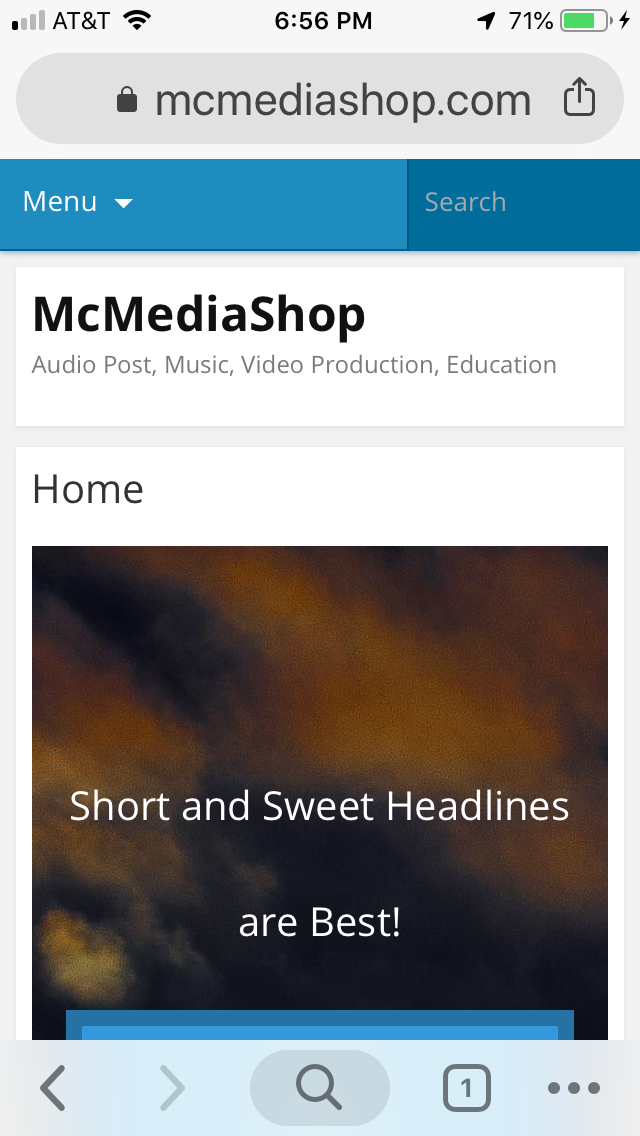
When it first loads there is a blue bar in the upper left that says “menu”. To the right of that is a blue search bar.
-
The page title also appears on the page, which I have specifically turned off, yet it appears on the ios version.
-
The Headline text at the top is not formatted correctly and it has a huge space as it wraps.
-
The text is also wrapped mid-word at the bottom.
-
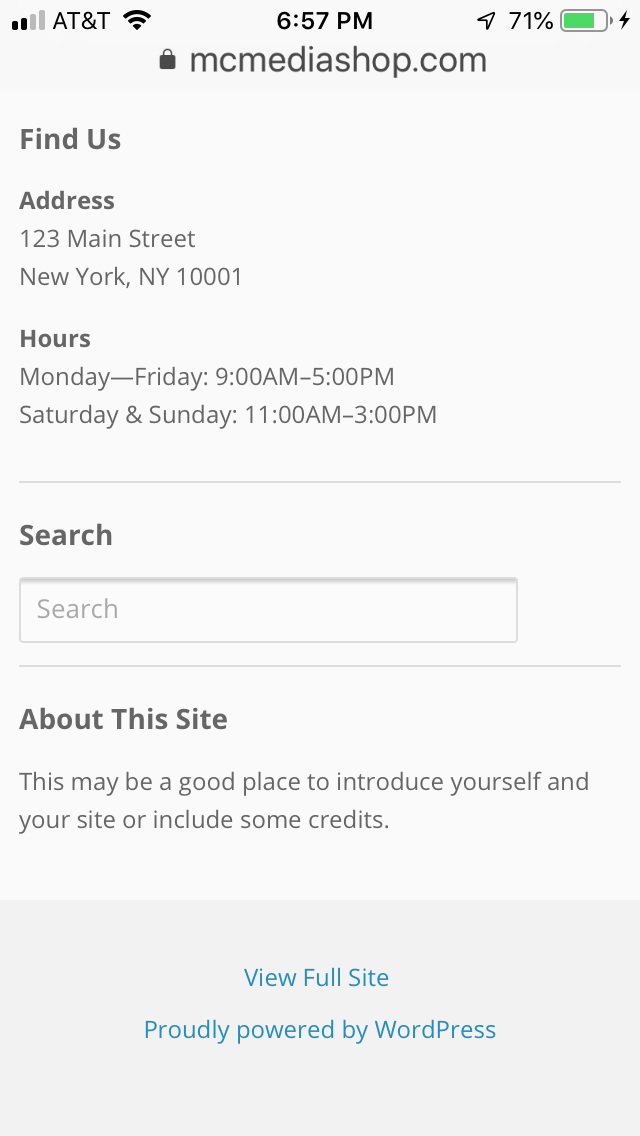
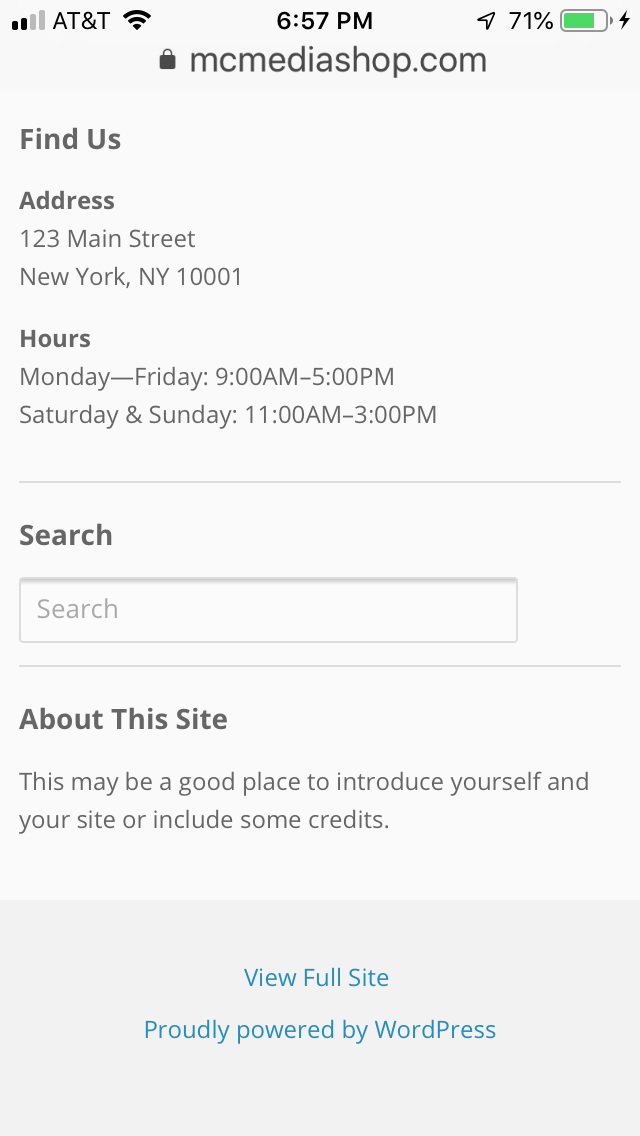
In addition, there appears to be some kind of “footer area” I have no idea what this is or where it came from since it is does not appear in cornerstone or on the desktop site. What is this and where does it come from?
-
At the very bottom, it says “View Full Site”. What is this? When I tap it, I get the mobile version that looks like the cornerstone site and similar to what you posted above.
-
beneath item #6 is “Proudly powered by WordPress” again, why would I want this on my page. Where did it come from?
-
None of my envira galleries display on mobile.
I don’t understand why the mobile version is COMPLETELY DIFFERENT from Cornerstone. I have looked for documentation for why there are two different versions of the site and all I can find is “how to hide elements” for different screen sizes and the viewing options in Cornerstone. Please provide link to documentation if there is any.
I also have to say, I have been very disappointed in x theme as a product. If x theme was designed for developers and code fluent users,that’s fine, but I wish that was made clear upfront. I have spent a great deal of time over the last few weeks trying to get a simple website up and running, but I cannot even get my galleries and menus to appear correctly on the most popular format, iphone. With all the overlapping terminology and menu locations, I think the developers left people like me way behind. Maybe that’s where we belong, but I never would have gone this route had I known that x theme and cornerstone is neither intuitive nor user-friendly.