Hello,
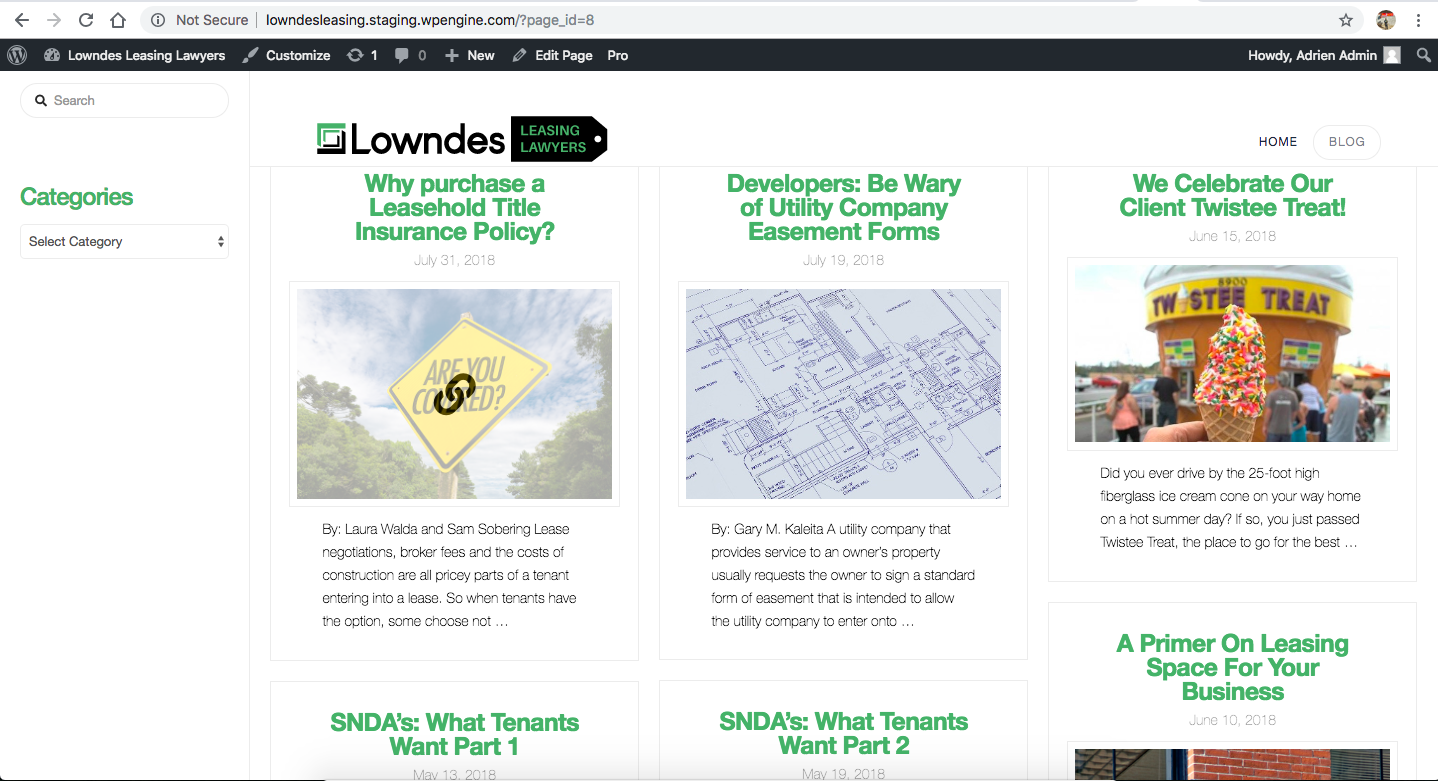
For some reason my blog page layout is acting weird, see below for screenshot. Any ideas why? Thanks
Hello,
For some reason my blog page layout is acting weird, see below for screenshot. Any ideas why? Thanks
Hi there,
Thank you for reaching out to us. I tried to check your setup but the user you shared has very limited rights so I couldn’t check the settings. Please grant us admin rights so we can take a look at your current setup. In the mean time please check for the following first:
Ensure everything is up to date according to our version compatibility list at https://theme.co/apex/forum/t/troubleshooting-version-compatibility/195. Please follow the best practices when updating your theme and plugins. See https://theme.co/apex/forum/t/setup-updating-your-themes-and-plugins/62 for more details.
If you’re using a caching plugin, clear all caches including browser cache then deactivate your caching plugin and other optimization plugins.
If you’re using a CDN, please clear the CDN’s cache and disable optimization services.
Test for a plugin conflict. You can do this by deactivating all third party plugins, and seeing if the problem remains. If it’s fixed, you’ll know a plugin caused the problem, and you can narrow down which one by reactivating them one at a time.
Remove custom CSS, JavaScript and deactivate your child theme and switch to parent theme (take a complete backup first).
Make sure to test the above scenarios and let us know about the results.
Thanks!
Hello! Ive taken all of your steps but to no avail. I went ahead and gave that log in Admin access. Thanks
Hello @AdrienMDesign,
Thanks for updating the thread.
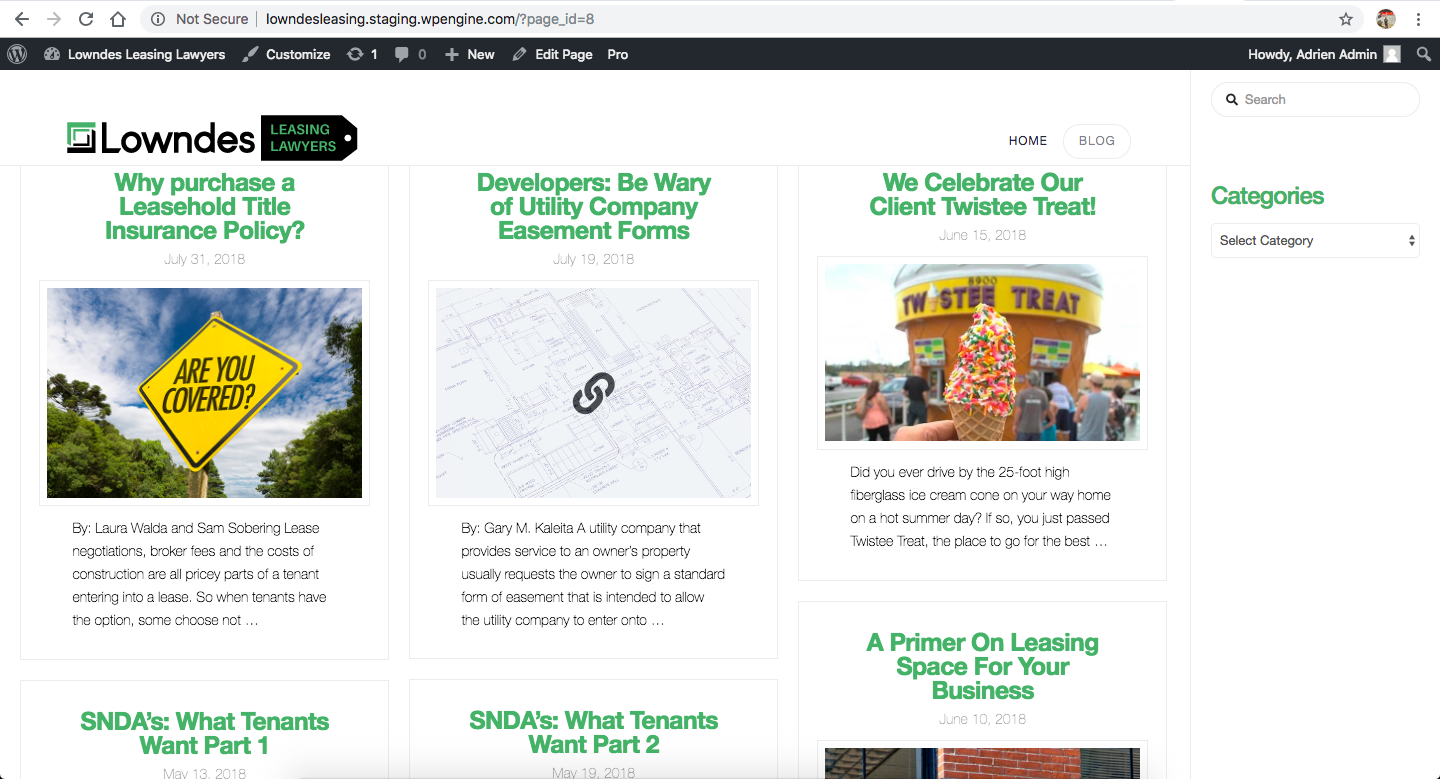
I logged in and checked the website and the layout seems to be working fine. I also changed the layout under X > Theme Options > Layout and Designs > Content Layout to and layout is working fine. Here’s some screenshot.


I suggest you to clear cache and try loading again so that the code from the latest release is always in use. This will help you to avoid any potential errors.
Thanks.
Thanks for looking into it! It looks like the header is running into the the blog content. Same on the home page, the header runs into the slider. I can’t figure out how to add padding there.
Hi again,
To fix the issue, navigate to Pro > Theme Options > Header > NAVBAR > NAVBAR TOP HEIGHT (PX) and change the value from 50 to 95 (see screenshot)

Cheers!
Nabeel - it worked! thank you!
You are most welcome. 
This topic was automatically closed 10 days after the last reply. New replies are no longer allowed.