Hi there
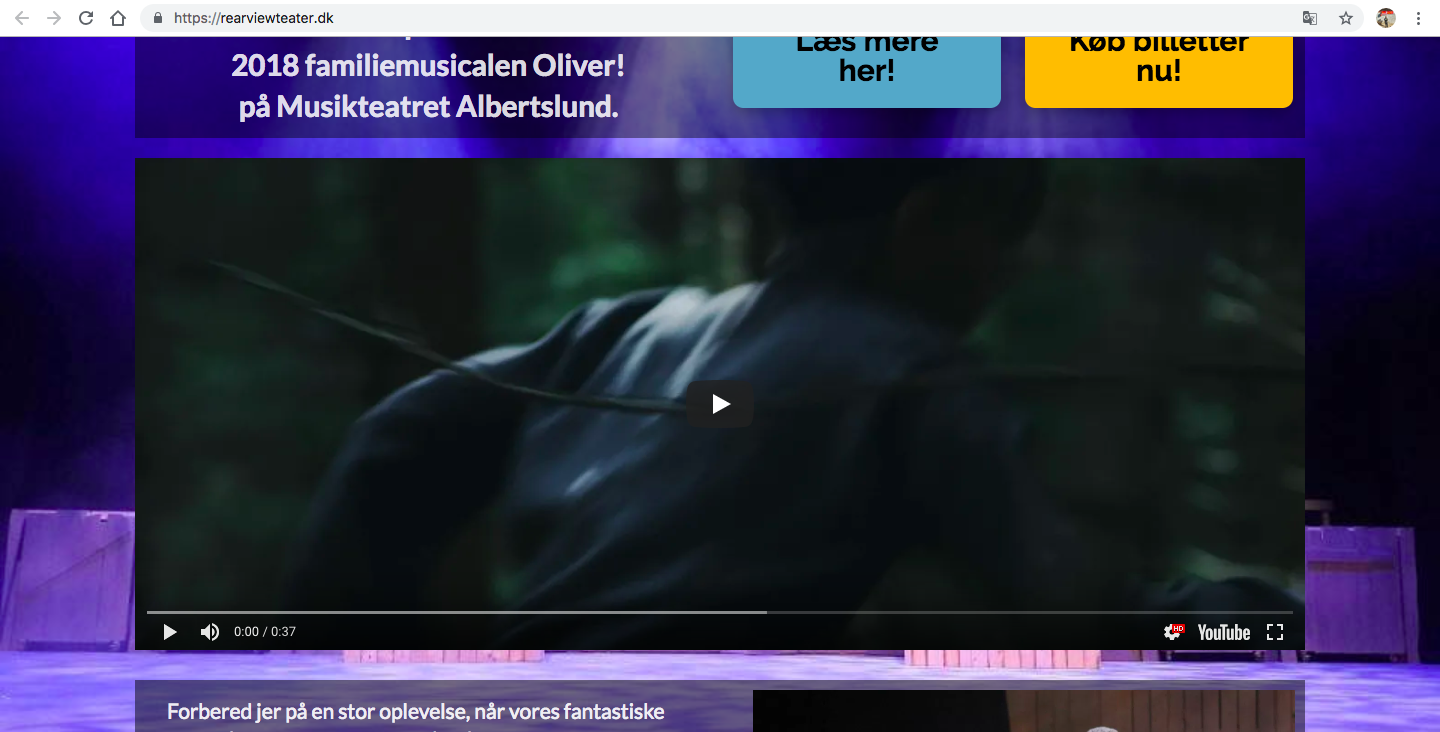
I have embedded a video from YouTube to my website, however it has black borders on the sides, and I can’t seem to find a way to get rid of them. I have read other support posts and played around with the height and width in the embed code, but it doesn’t seem to get me where I want.
Can you help, please? (Site: www.rearviewteater.dk)