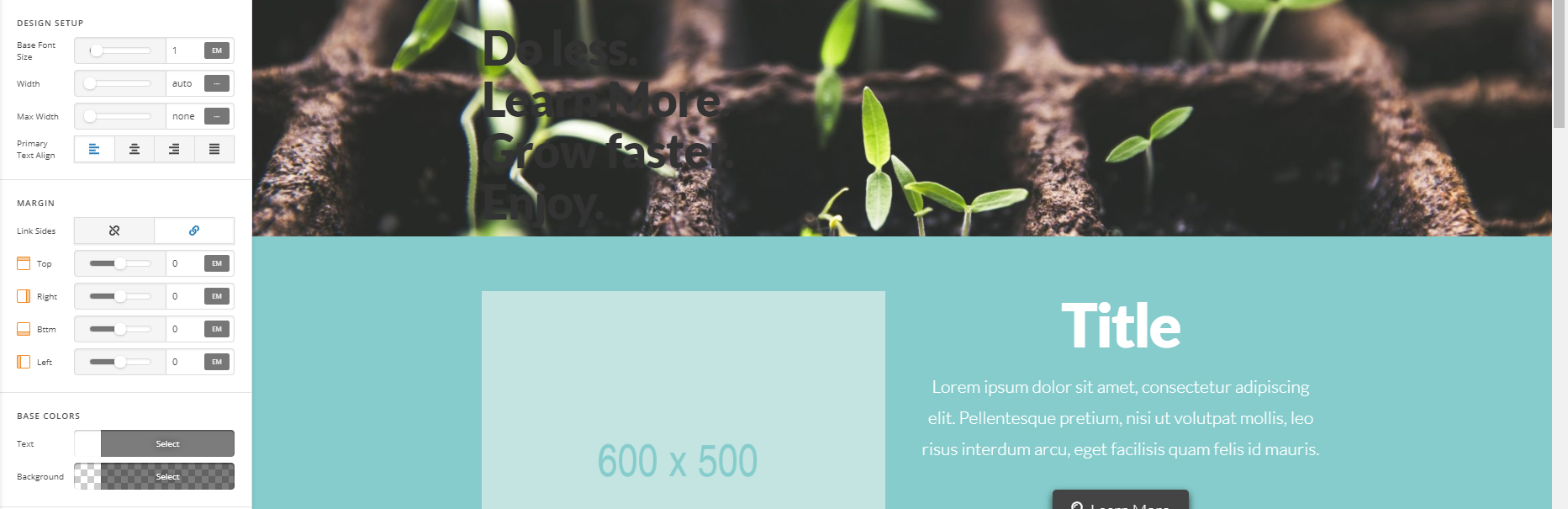
I’m using a Icon demo home page and trying to customize it. I put a new headline element on top of a section element with a background image. The dark gray text isn’t visible against the background, so I try to select a new base color (white). The base color area shows white now, but the text color doesn’t update in the preview.
And strangely, while the left-aligned text from the editor appears in the preview, it doesn’t appear in the actual page. When I click the link to view the actual page, the text is center aligned (and smaller)/
After some digging around, it turns out when I add in a headline element, it doesn’t actually wrap it in an H1 (the tag selector seems broken). So when I manually put an
tag in the content via the HTML editor, I lose the ability to change the color of the text, and it reverts back to gray. Just basically seems like a broken experience. Not sure how to insert a white h1, which doesn’t seem like it should be that complicated.