Hi There,
Please follow this article https://theme.co/apex/forum/t/pro-using-partials/213 and watch the The “Background” Partial video.
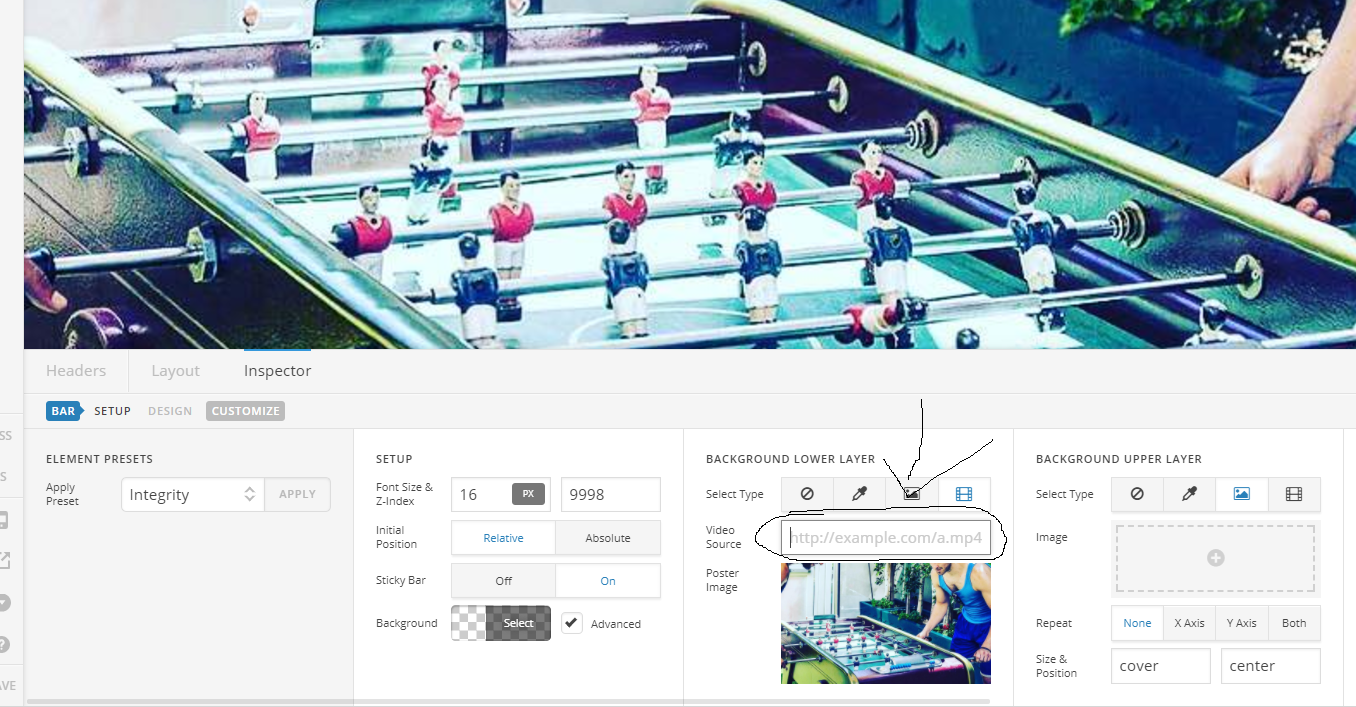
If you really need a video lightbox like what you have shown on the example site, then you need an image (to represent as play button), the video’s direct URL (or if the video is from Youtube like your example) you need the videos source link (https://prnt.sc/gedp1f). And most importantly the lightbox shortcode.
To do this:
First add your Image on your header, make that image a Link and put the video source link on the URL field.

Also assign a class to your Image as we are going to use this class as an identifier (selector) on your lightbox shortcode.
Then formulate your lightbox shortcode, use the CLASS you assigned on the image as the selector and paste it on a Text element, it does not matter where you place the text element, it wont show on the front-end anyway, better if you place it below the image so you can easily identify and locate it in the future.
And thats it.
Hope it helps,
Cheers!