Do you know what companies like Apple (tech), Netflix (streaming), Solana (crypto), and Twitch (gaming) all have in common?
It's not their near infinite web design budgets or the billions they sell through their websites.
No, they are ALL forward thinking technology companies and they ALL use CSS Grid.
And they don't just use it because it's “pretty” or the latest fad—they use it because it allows them to creatively engage their visitors and turn those visitors into leads and customers.
CSS Grid is a true powerhouse of a technology. It allows you to build those impossible looking layouts that seem to defy gravity.
It is a stealth weapon of the biggest brands and top-tier designers. There's just one rather significant problem. Most people who build or manage websites don't know how it works and many have never even heard of it!
We want to change that because we believe...
If billion & trillion dollar companies are using CSS Grid on their websites, you can as well!
(And we can show you how).
CSS Grid is so forward thinking and so incredibly powerful that the sites and layouts and heck, even the clients of tomorrow will be demanding it to stay relevant. You really don't have a choice.
This got us thinking...
What if there was one place you could go that taught everything you need to know about CSS Grid...from the ground up...so you or your team can go from zero to hero in as little as a day?
And what if you were given some of the best examples of CSS Grid on the market today. Yes, given! Designs you could use right away on personal or client sites.
And imagine, if in addition to all of that—we created a powerful visual editor that lets you customize those CSS Grid layouts (or build your own) without having to mess with any fussy code?
Well that would be pretty darn awesome!
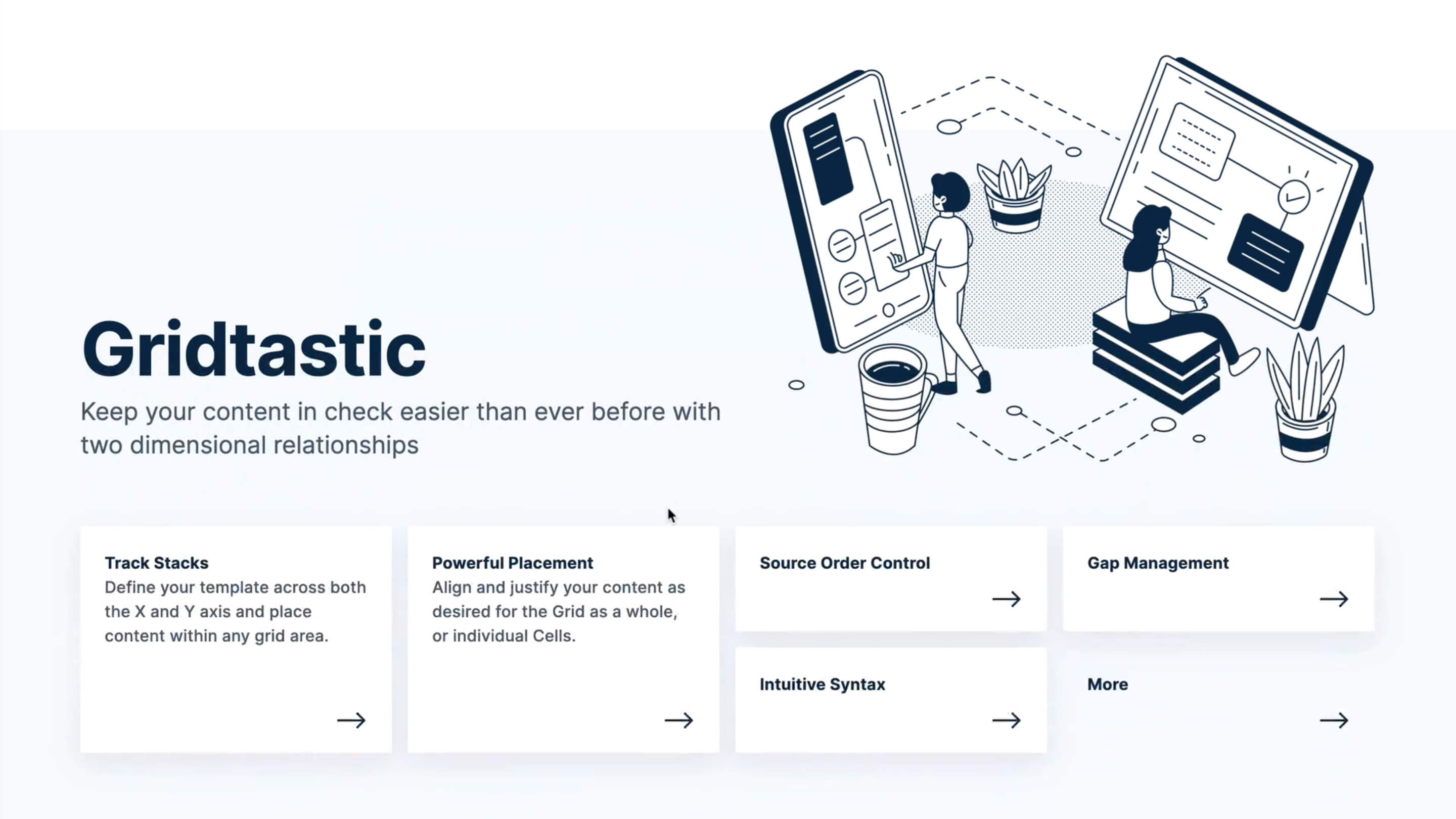
Nice To Meet You.
From training to templates and from tech to tools, Gridorama has everything you need to start using CSS Grid like the big boys.
And it doesn't matter whether you're a one-man band or a large web agency—a new beginner or a seasoned pro. Gridorama will take you by the hand and teach you everything you need to know.
- Tired of all your layouts looking the same?
- Looking to broaden your design portfolio?
- Want to attract higher value clients?
Gridorama is the answer! Join us for a quick tour of all that we have in store for you.
Done For You Designs.
Sometimes the best way to learn is to start with the end in mind. This is certainly true in the design world, and this is even more true when learning something like CSS Grid.
In light of this, we've put together an amazing collection of tantalizing templates to help you both learn and use CSS Grid...the right way.
From sections to sliders, many of these designs are inspired from leading brands...those billion and trillion dollar companies who are constantly testing engagement and conversion and who keep their websites on the cutting edge of what is possible.
We not only give you the layouts, we're going to teach you how they were put together then let you use them as you see fit...all built into our visual grid editor! Check out just a few of our favorites.

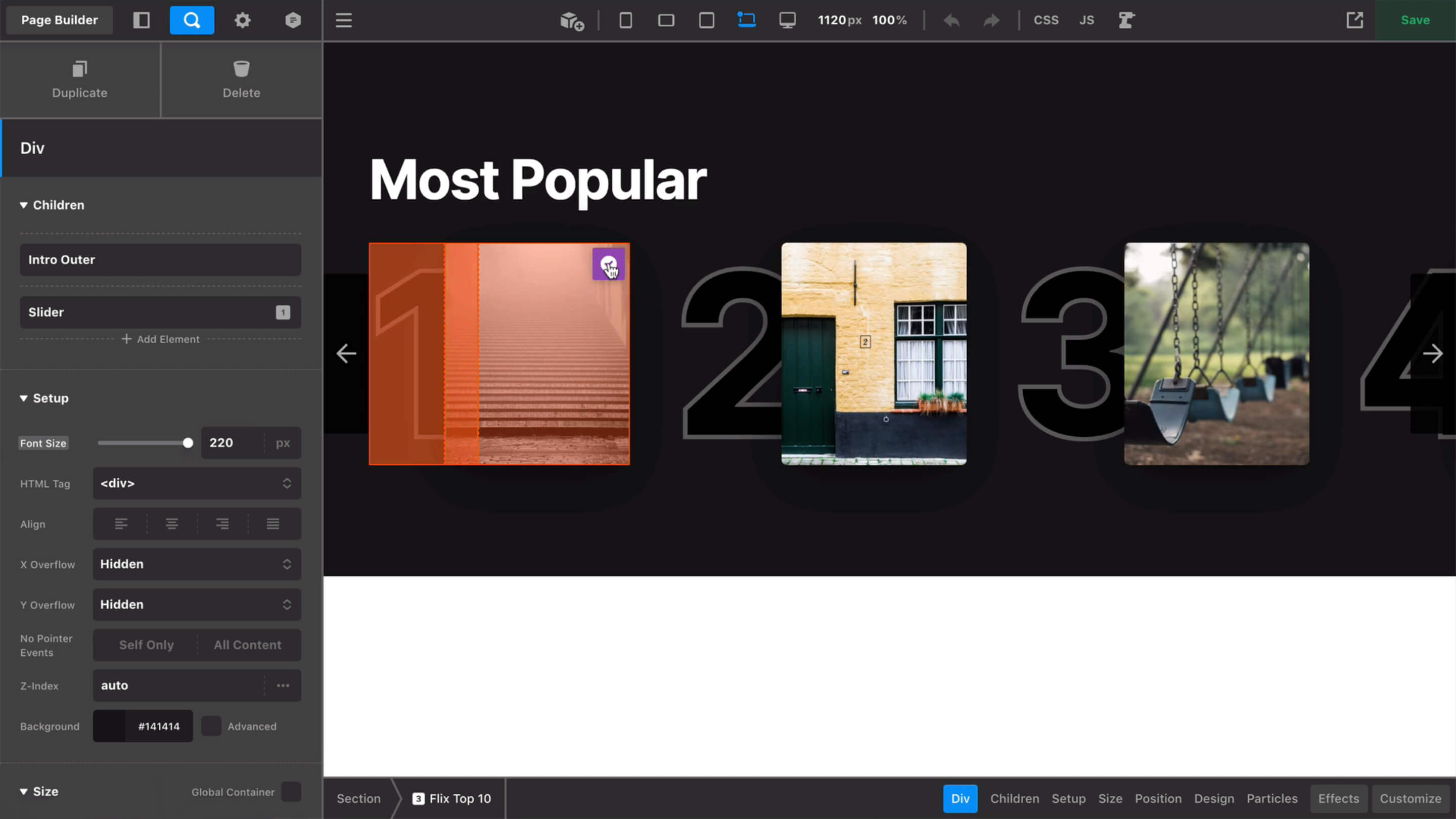
Really creative layout inspired by Netflix.

We call this the “Sweet Grid” and it's a fun one to work with!

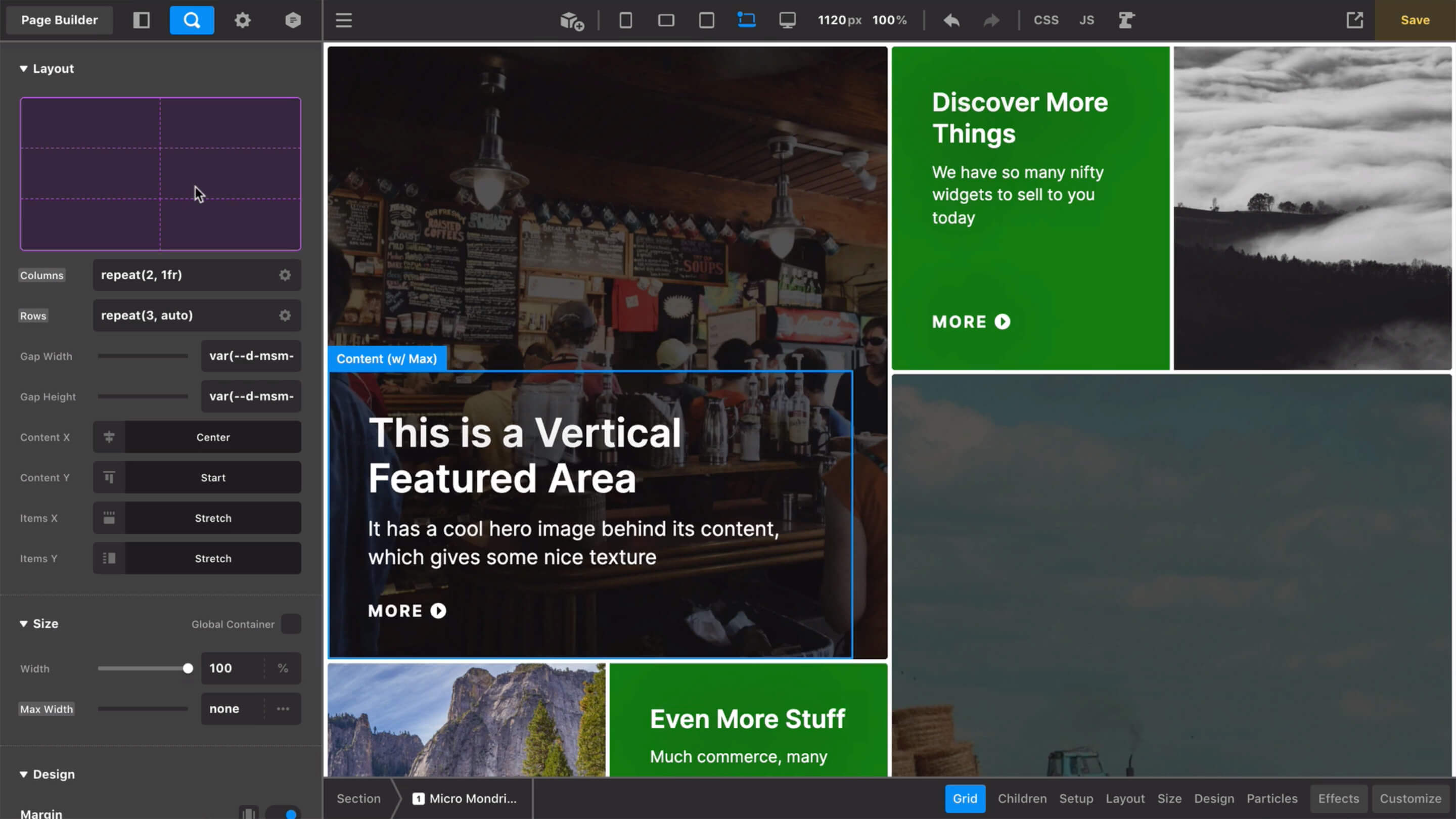
Grids within grids? Yes, please! Learn how Microsoft does it.

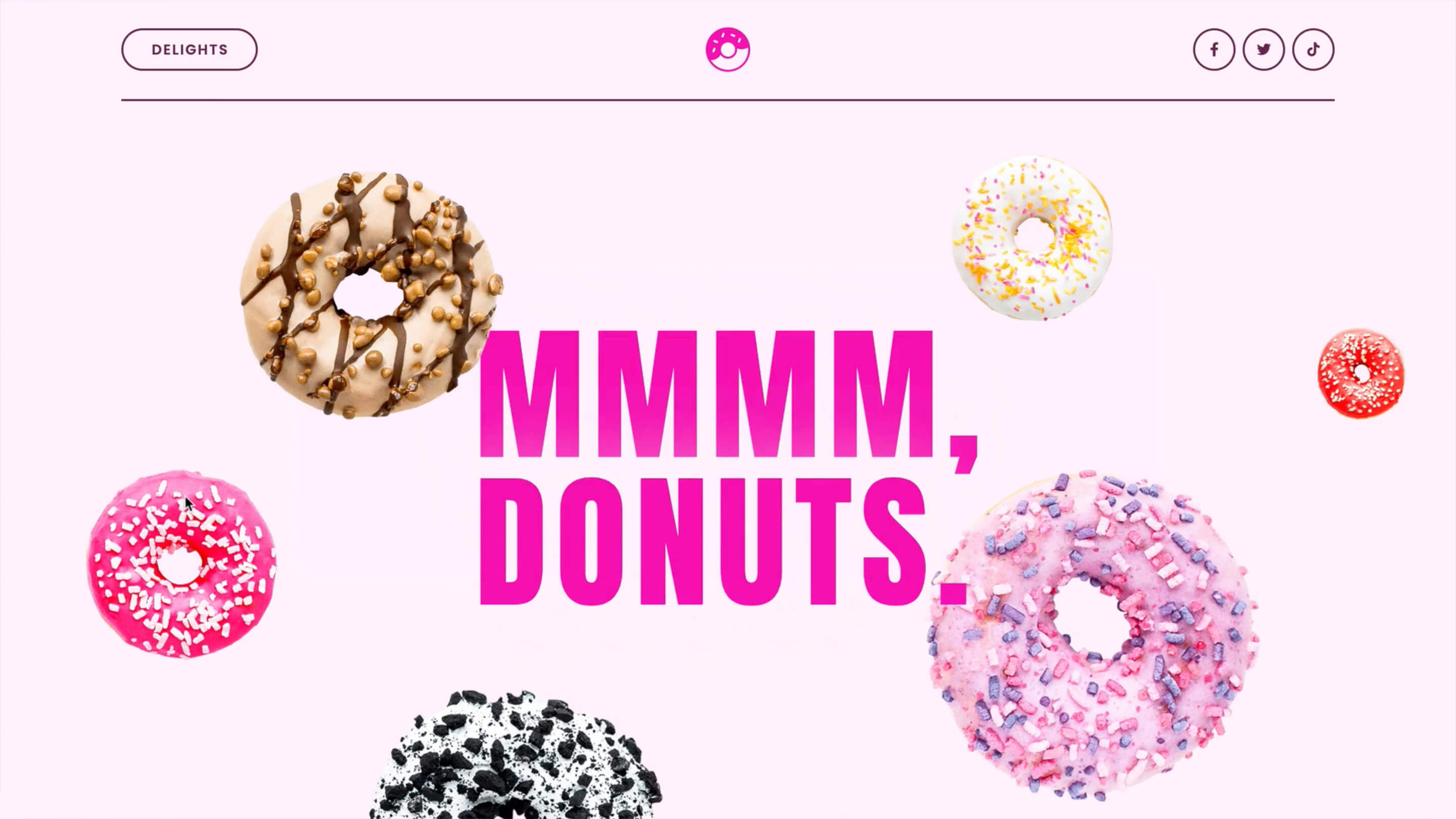
No that's not one big image...there's more than meets the eye with these donuts.

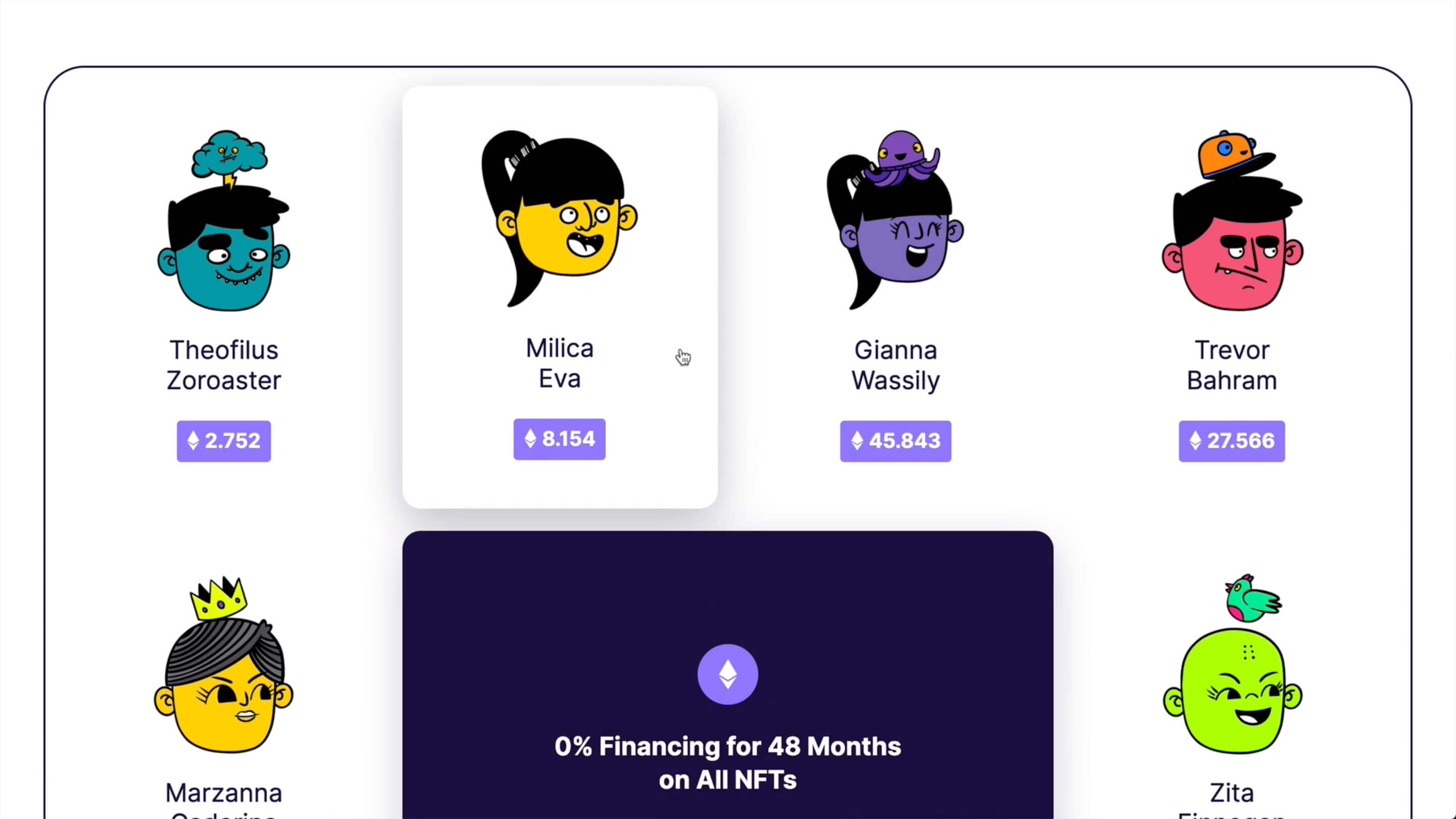
A fun, modern grid-based layout inspired by Slack.

This is not only a grid, it's also a slider! We're pushing the boundaries of what is possible here. (Demo)
We want CSS Grid to be simple and approachable for all skill levels. These ready-made designs will supercharge your Grid journey with an incredible collection of assets!
The Grid Masterclass.
To know Grid is to love Grid, but to know Grid...you first need to know Grid!
And that's why we've put together the most comprehensive course about CSS Grid on the market today.
You will not only learn the ins and outs to this powerful layout engine, we'll teach you how to incorporate it into designs starting today!
As a matter of fact, your guide for this journey is none other than our very own Kory Wakefield—Themeco's lead developer extraordinaire.
Kory is a top expert on all things CSS Grid and has been on the cutting edge of this technology from the very beginning. Follow along as Kory teaches you about:
- The Power of CSS Grid
- Grid Jargon 101
- The 2nd Dimension
- Content Considerations
- Building Your First Template
- Percentages Simplified
- AI Grids
- Minmax Magic
- Alignment & Justification
- Sizing & Placement
- Grid in Cornerstone
- Auto Responsive Layouts
- The Gap Trick
- Thinking in Two Dimensions
- Content Duplets
- The Secret Power of Auto
- Creative Templating
- Grid Can Do That?
And those are just the high level topics! Look at some of the actual things you'll learn how to do. Remember, this is just a small sample.
- Implement “artificial intelligence” grids in your designs that can adapt to layouts without responsive styling.
- Learn how to create organic grid canvases by sizing row tracks intrinsically based off the Elements in your layout.
- Discover how section transitions are your new best friend and can be very, very forgiving when you need it the most.
- See how you can break CSS Grid out of the box to create some truly advanced layouts.
- Learn how to create densely packed grids using an example from a big time eCommerce player (and get the template to boot).
- Leverage the auto keyword in unique and out-of-the-box ways that can unlock all sorts of layout potential.
- Combine grids with creative interaction and scroll effects to create unique experiences for your users.
- See how CSS Grid can be used in unlikely places like background designs, megamenus, sliders, and more.
- Unlock the power of source order independence with CSS Grid to create layouts that break out of their natural flow.
Become a Grid Master.

$224 $448
One Time
Leverage the latest in web design. Get instant access to the Pro Theme, Cornerstone Builder, and Gridorama.
Unlimited Use
Lifetime Updates
Pro Theme
Cornerstone Builder
Gridorama
Who is this for? Great for new or existing Themeco customers and includes everything you need to build powerful, dynamic websites.

$60 $199
One Time
Get instant access to Gridorama and learn how to build the most advanced, gravity defying websites.
Unlimited Use
Lifetime Updates
CSS Grid vs Flexbox
Content Considerations
Percentages Simplified
AI Grids
Minmax Magic
Keywords Galore
Alignment & Justification
Sizing & Placement
Auto-Responsive Layouts
And so much more!
Who is this for? Great for existing Themeco customers who just want to purchase Gridorama. You can use it with all of your existing licenses.

From $99
/year
Pro Max includes Pro and Cornerstone plus our entire lineup of plugins, courses, and templates. About Max.
CSAI ($749 Value)
Personify ($599 Value)
Cornerstone Charts ($249 Value)
Web Design Magic ($249 Value)
Modern Sliders ($199 Value)
Super Loopers ($249 Value)
Gridorama ($199 Value)
SiteDrive ($749 Value)
Cornerstone Forms (Coming Soon)
Future Max Products (Priceless)
Who is this for? Great for new or existing Themeco customers and includes Pro, Cornerstone, plus all current & future Max products.
Questions & Answers.
Q: Who should buy Gridorama?
A: If you build or manage websites in any way, Gridorama is for you!
Q: Do I need to know coding?
A: Having some background will certainly help, but we start you from the ground up. Gridorama is great for beginners and will help professionals level up their skills.
Q: Can I use this outside of WordPress?
A: Yes! The first half of the course is teaching and explaining how the CSS Grid spec works. This can be used on any platform from Shopify to Squarespace and from WordPress to Wix. It can also be used if you write your own HTML / CSS. The second half of the course and templates use our Cornerstone Website Builder. We focus the training and application on this part specifically to WordPress.
Q: How do I access the visual Grid editor?
A: This is built into Cornerstone for our Pro Theme users, so if you have Pro you are good to go. You'll simply need to purchase Gridorama for access to the training and templates. If you do NOT already own Pro, we have a special bundle available that includes Gridorama + Pro for everything you need!