Counter
In this article, we'll show you what the Counter Element is and how to configure it on your website.
Below is a quick demo of what the Counter Element does.

It gives you the ability to very easily add a counter on any page on your site.
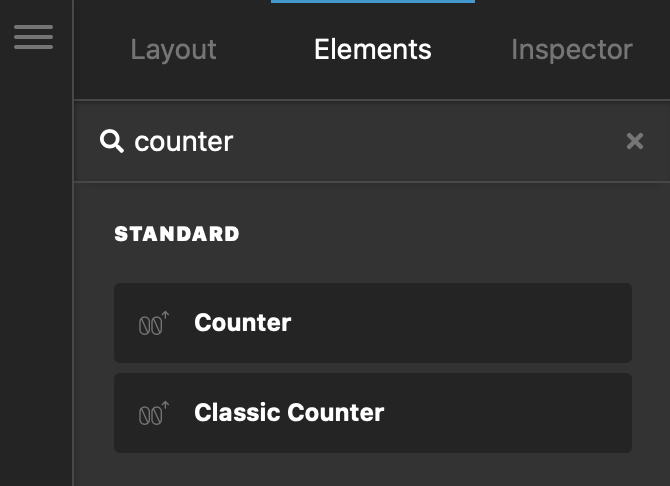
To add this, just search "counter" and drag the "Counter" Element to the canvas.

Counter Setup
Click on the Counter tab.

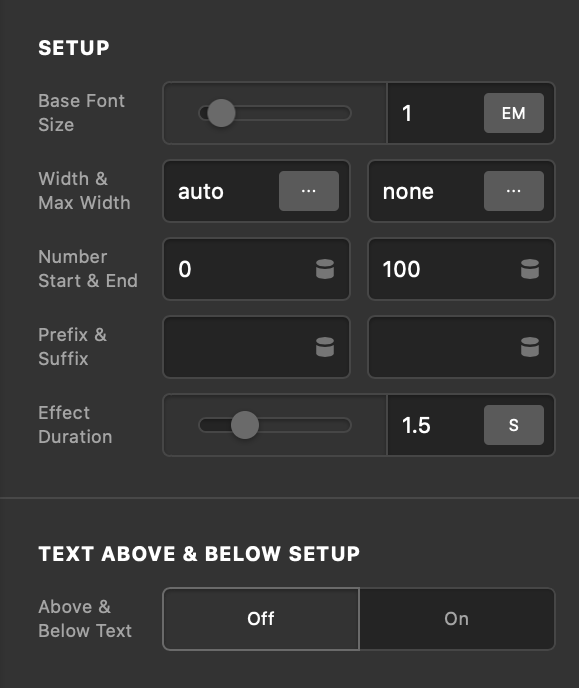
Then you'll see the following options:

These are the following options under Setup:
- Base Font Size - Sets the Base Font size to be used for the Counter Element.
- Width & Max Width - Sets the width and maximum width of the Counter Element.
- Number Start & End - You can set at what number the counter starts and where it ends. By default, the start is smaller than the end but you can make the start larger than the end to have a countdown effect.
- Prefix & Suffix - On the animated example at the beginning of this article, "Clients Served" is the Suffix value. Practically, you will use one or the other. However, you can also use both when needed.
- Effect Duration - This sets the length that the counter will run. You can use either of the two units: S (for seconds) ; MS (for milliseconds).
Text Above & Below Setup has this option:
- Above & Below Text - You can turn this On or Off. When turned On, two new fields are available: Above Text and Below Text. Both are optional.


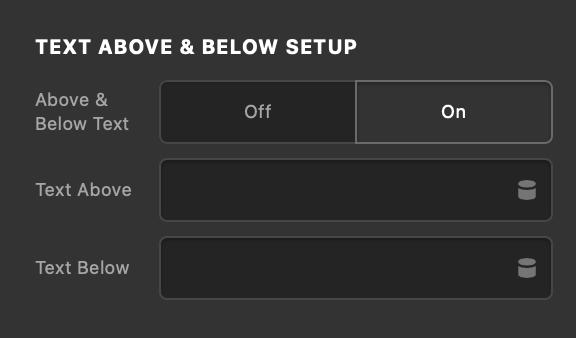
If Above & Below Text is turned On, three additional options appear:

These options allow you to set how the above and below text will look like.
Counter Design Settings
Let's take a look at the counter design settings.

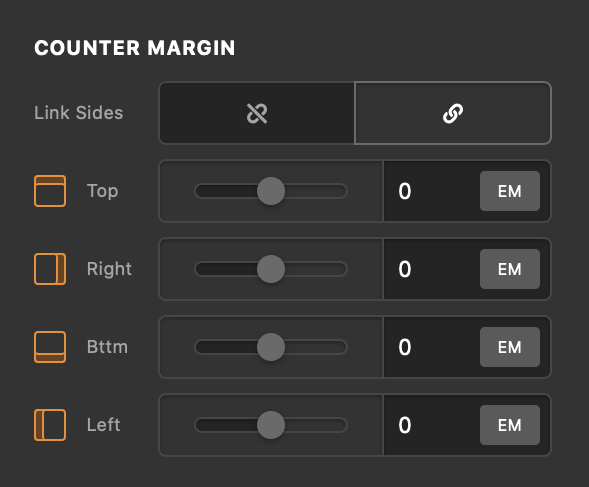
Counter Margin
The Counter Margin layout controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Counter Number Settings
You can configure how the number along with its prefix and suffix will look like. Below are the settings that can help achieve that:

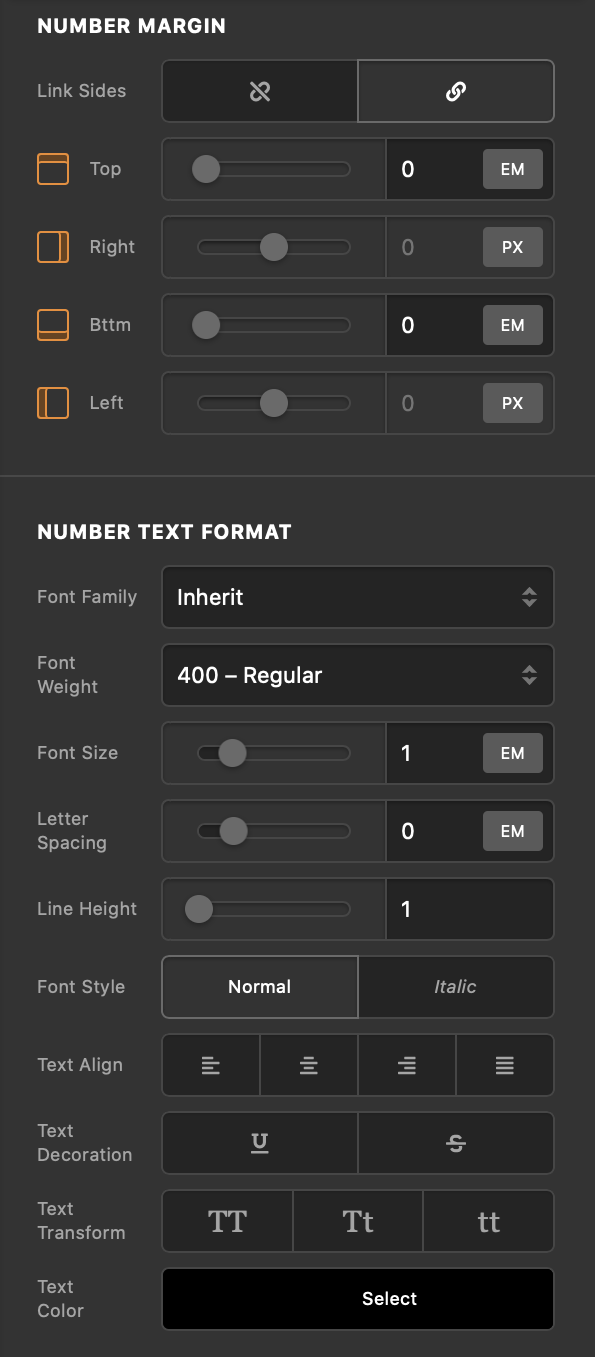
Number Margin
Use this option to set the margin of the counter number. You can change the settings for all the sides of the counter number or modify them individually.
Number Text Format
You can use this control group to set the format of the counter number text.
- Font Family - Use this option to set the font of the counter number text.
- Font Weight - Use this option to set the weight or thickness of the font. The values may differ depending on the selection of the font and if the select font supports weights or not.
- Font Size - Use this option to set the size of the font.
- Letter Spacing - Use this option to set the spacing between letters.
- Line Height - Use this option to set the spacing between each line.
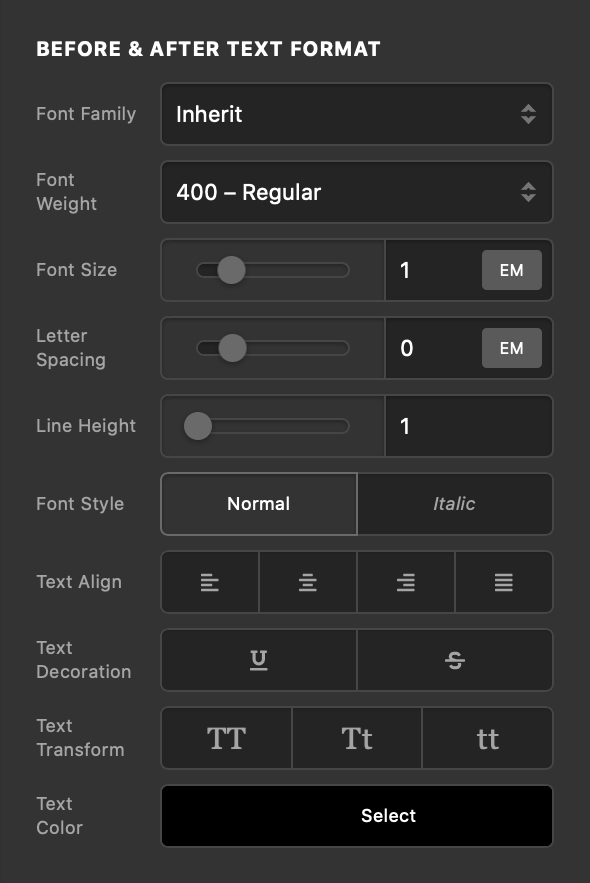
Number Text Style
You can use this control group to set the style of the primary text in the counter number text.
- Font Style - Use this option to decide if you want to have a normal or italic style.
- Text Align - Use this option to set the alignment of the text. Possible valuse are left, center, right, and justify.
- Text Decoration - Use this option to force an underline or linethrough style.
- Text Transform - Use this option to set the case of the text. Available options are uppercase, camel case, and lowercase.
- Text Color - Use this option to set the color of the text.
Number Text Shadow
The number text shadow control group contains settings to set a text shadow for the counter number text.
- X-Offset - Use this option to set the X offset of the text shadow.
- Y-Offset - Use this option to set the Y offset of the text shadow.
- Blur - Use this option to set the intensity of the blur effect in the text shadow.
- Color - Use this option to set the color of the text shadow.
Customize
The Customize pane consists of various features that allow you to take further control over your Element's styling and functionality:
- ID – Sets an HTML ID on the Element.
- Class – Sets an HTML Class on the Element.
- Element CSS – Use this feature for increased stylistic control of your Element, especially over nested markup. Click here for more detailed information on this feature, such as using
$elto dynamically target the base tag, et cetera. - Hide During Breakpoints – Hides the Element at different screen sizes when design alterations are needed. Click here for more information.
- Conditions – Adds / removes Elements from the page when certain criteria are met (e.g. “If a featured image is set...”). Click here for more information.
- Custom Attributes – Use this option to add custom HTML attributes to the root tag of the Element (e.g.
data-info="123"). This can be particularly helpful when integrating with various scripts and libraries.
Demo
To see a live demo of the Counter Element click here.
Summary
There you have it - a simple way to adding "counter" functionality to your website!
See something inaccurate? Let us know